23卒エンジニア研修レポート2|Rails x Vueを用いた社内ピアボーナス送受信サイトの作成

2023年度よりフルリニューアルし2チームに分かれてワークを行っていたエンジニア研修。各チームメンバーがそのプロジェクトの裏側についてお伝えします。
Aチームによる記事はこちら。
エンジニア研修の概要はこちらをご参照ください。
チームメンバーについて
アップルワールド 町田
じげんのグループ会社で、旅⾏事業を展開している株式会社アップルワールドに専任出向しています。出向先ではサービスAPPLE WORLD NEXTや社内ツール開発でフロントを担当しています。
本研修ではVue周りのフロント部分とテスト部分を担当しました。
住まいDiv. 外園
じげんの賃貸系メディアを展開している住まいDiv. にて、主に賃貸スモッカと賃貸EXの運用保守業務を行なっています。
直近では、物件レコメンド最適化のため、Vertex AI Matching Engineとの連携部分の構築を行なっています。
本研修では、アーキテクチャからバックエンド、インフラ周りの実装を担当しました。
わたしたちのチームの目標
研修開始日に、チームとして開発を進めていく上での目標をふたつ設定し、開発をスタートしました。
- 初めて触る技術でも怯えず、積極的に採用していくこと
- Done is better than perfect (完璧を目指すよります終わらせろ)
プロダクトの紹介
早速ですが、まずは完成したプロダクトの紹介をさせていただきます。
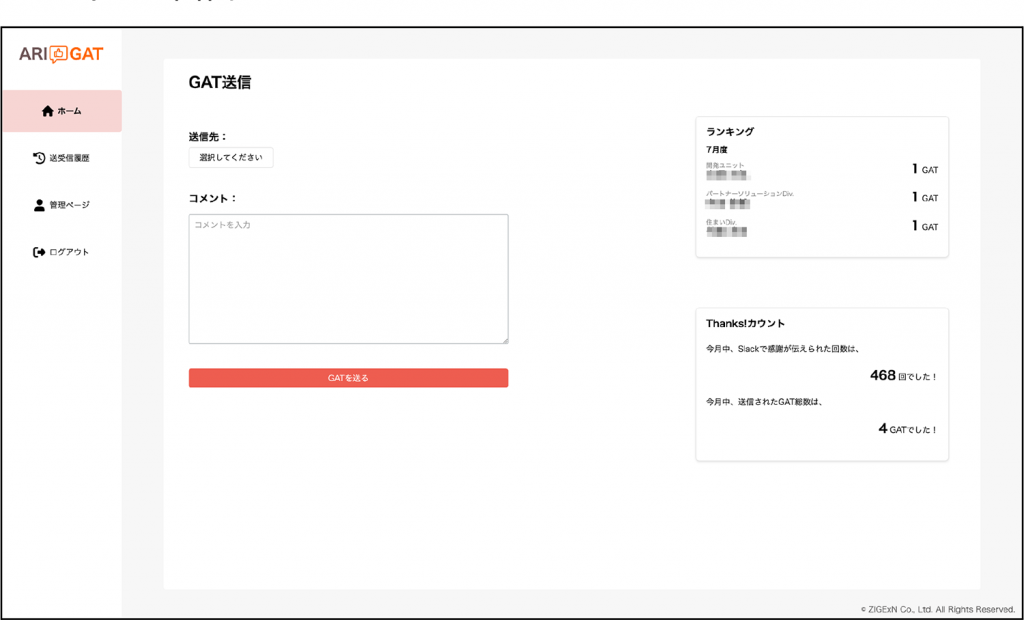
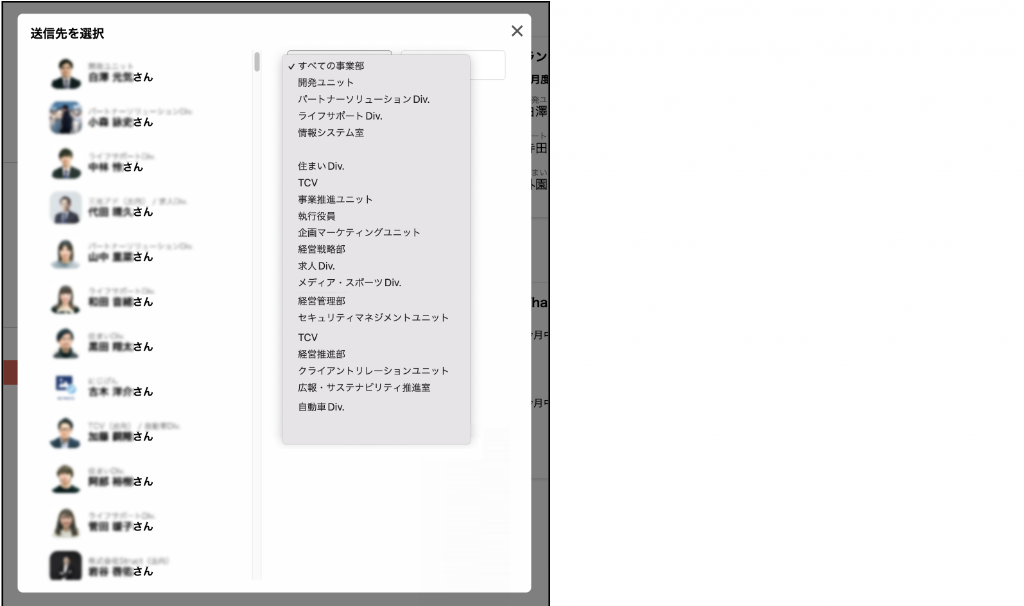
ホーム画面

ホーム画面には、ピアボーナス(以下、GAT)送信機能、受信数のランキング機能、Thanks!カウント機能(*後述)が存在します。

旧GAT送受信サイトで多く挙げられていた、「送信先がわかりにくい」という課題を、部署や氏名での絞り込み・顔写真の表示を行うことによって解決しました。
また従業員のデータは、毎週SmartHR(クラウド人事労務ソフト)と自動で同期しています。
これまでは、手動で従業員一覧のcsvをインポートしていましたので、労務側の工数削減に貢献しています。
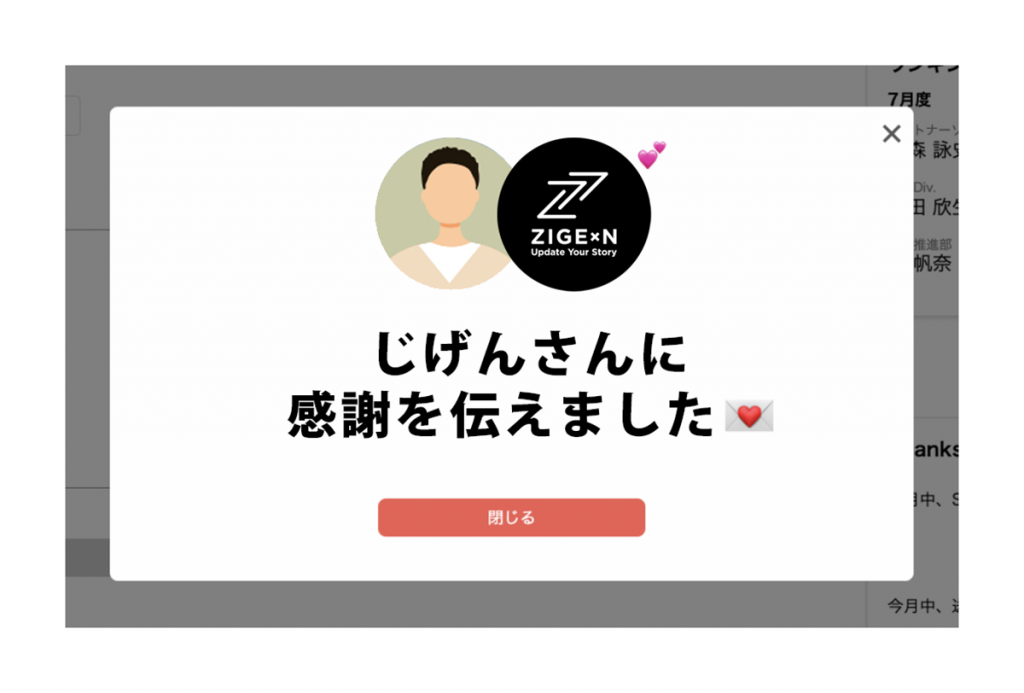
送信完了画面

こちらは送信完了後の画面で、マッチングサイトのような表示になっています。
送信完了後のモーダルを少し面白おかしく表現することで、ピアボーナスを送信するモチベーションの向上を図っています。
社内のデザイナー経験者に相談したりと、この画面のデザインには結構時間をかけました(笑)
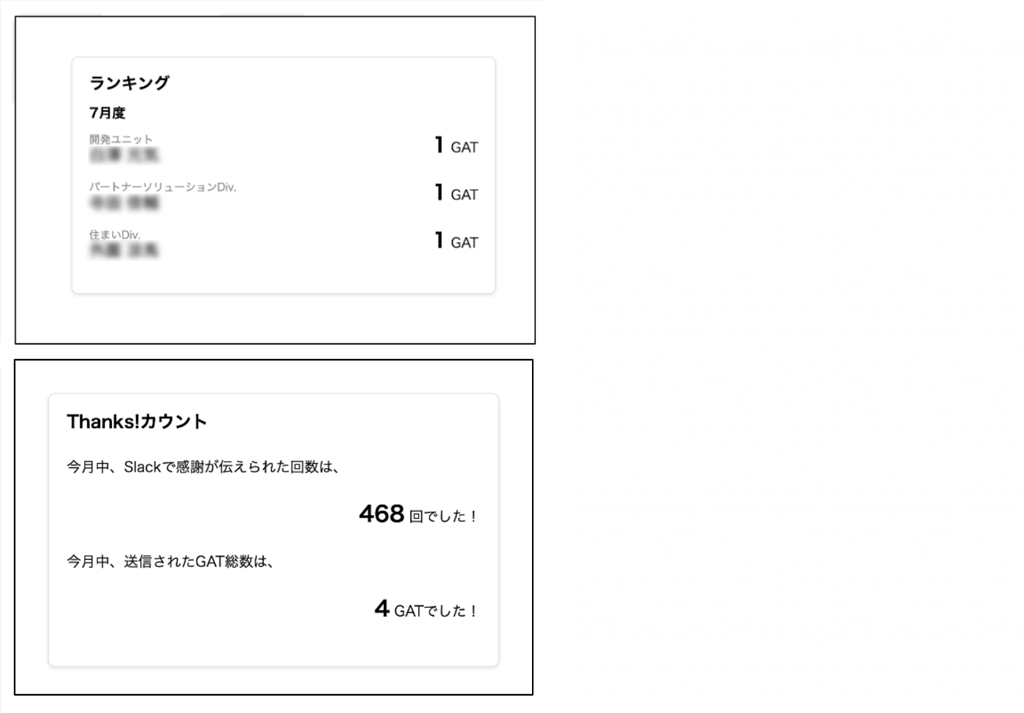
ランキング・カウント機能

こちらが先ほど小出ししたランキング機能とThanks!カウント機能になります。
ランキング機能で、その月に受け取ったGATが多い上位三名の社員を表示しています。
社内から感謝されている人が誰なのか、ひと目でわかります。
Thanks!カウント機能では、Slack上で「ありがとう」といった感謝のメッセージやスタンプが送信された回数を表示しています。

画像のように、「ありがとう」などの文字列が送信されるごとに、カウントの数値が1増えるようになっています。
感謝のアクションを可視化することで、ピアボーナスを用いて感謝を伝えやすい雰囲気を作ることを目的としています。
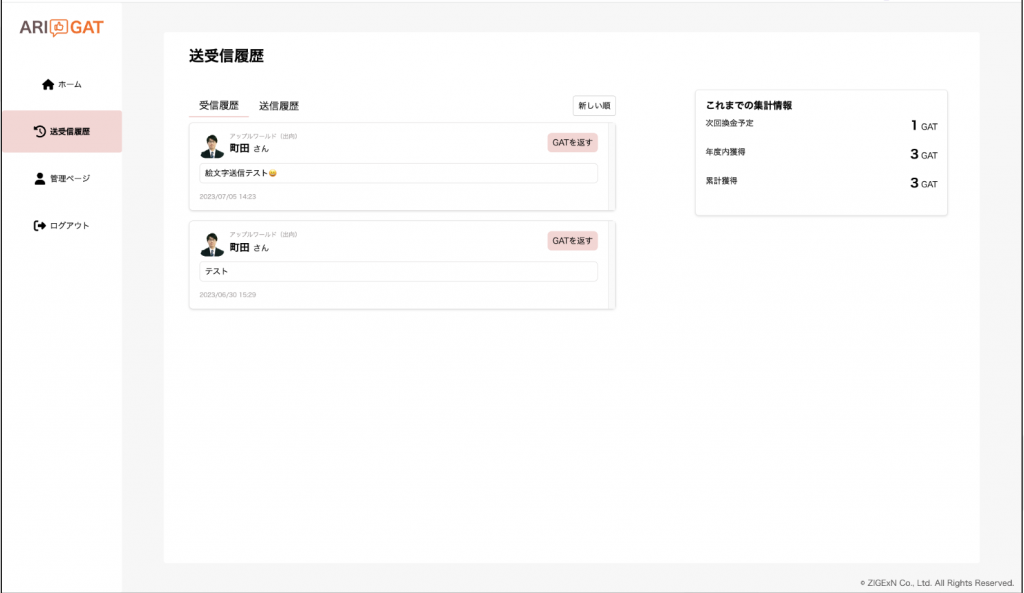
送受信履歴画面

こちらが送受信履歴の確認ページになります。
誰から送られてきているのかひと目でわかるよう、部署名やアイコンを設置しました。
また、右端にGATを返すボタンを設置し、受信した側の人が「送り返す」アクションを起こしやすく工夫しています。
画面右では、これまで受け取ったGATの集計情報が確認できます。
Slack通知

こちらのメッセージは、私たちのチームの大きな特徴である「Thanks!メッセージ集計機能」を利用したものとなっています。
週末に、その週の間に「ありがとう」にまつわるメッセージの送受信や、リアクションを行った件数を集計しています。
その集計結果から、送信先のレコメンドを行うことで、GAT送信の機会を作り、利用率の向上を図っています。
また、urlのパラメーターとして送信先を付与しているので、リンクをクリックすると、すでに送信先が選択された状態の送信画面が表示されます。
各フェーズごとの解説
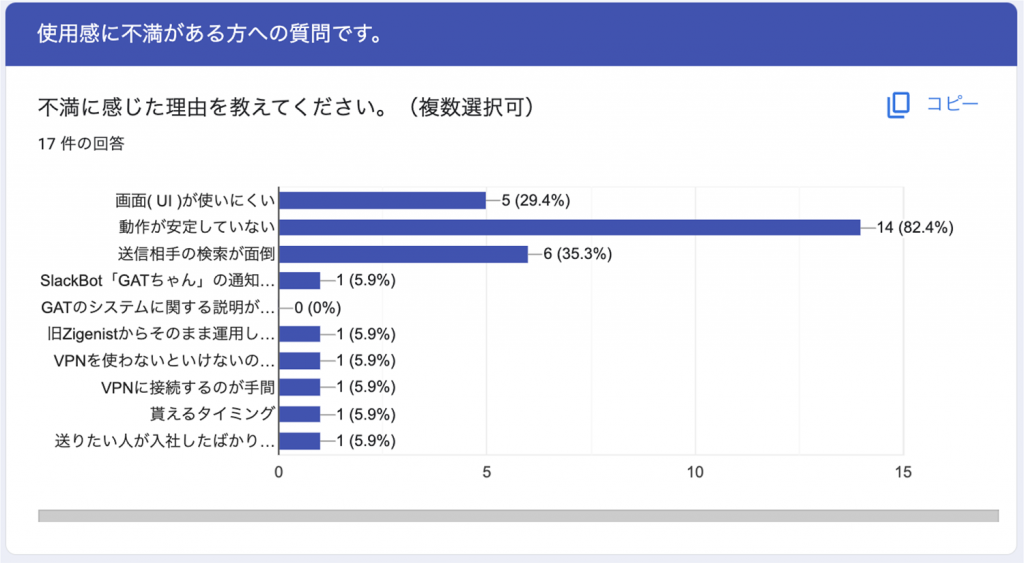
①アンケート
リニューアルするに伴い、現行のピアボーナス送受信サイトにおける不満点や不具合などにまつわるアンケートを実施しました。

使用感に不満がある、と答えた社員のうち、82%が動作の安定性について、30%がUXなどの使いやすさについてでした。
安定性周りのその場しのぎな対応にも限界が来ていたので、2019年からアップデートを続けてきた既存のシステムを捨て、リプレイスすることになりました。
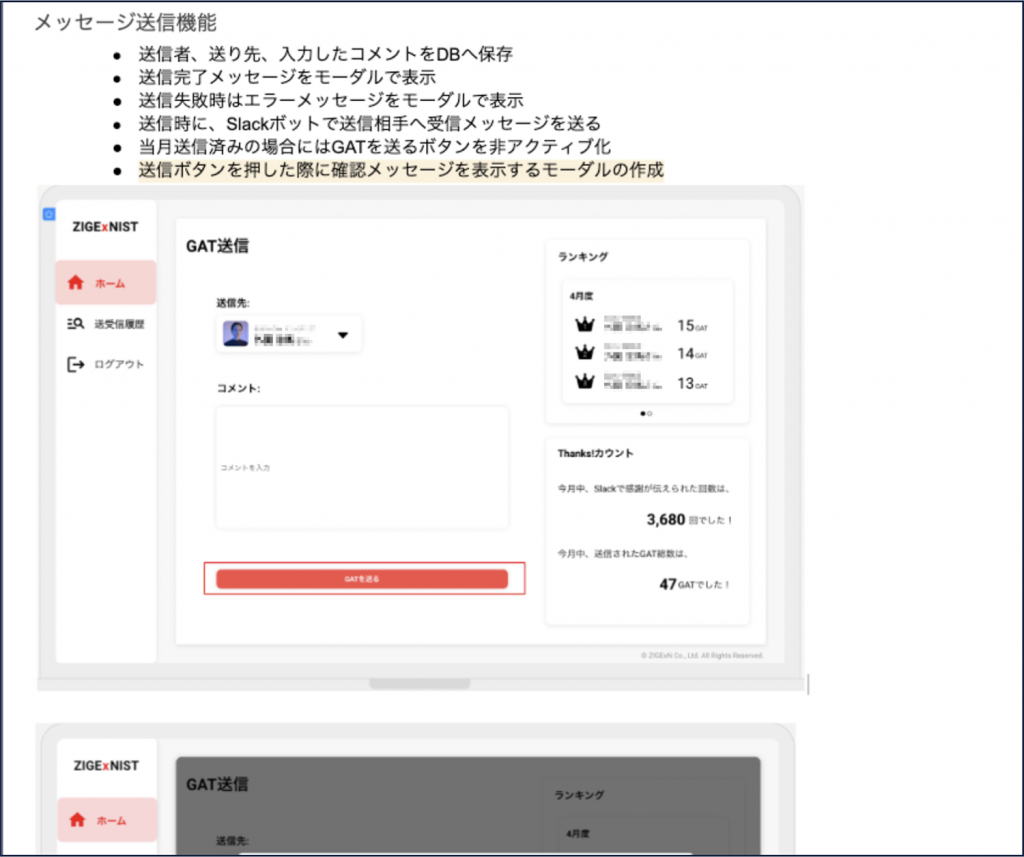
②要件定義
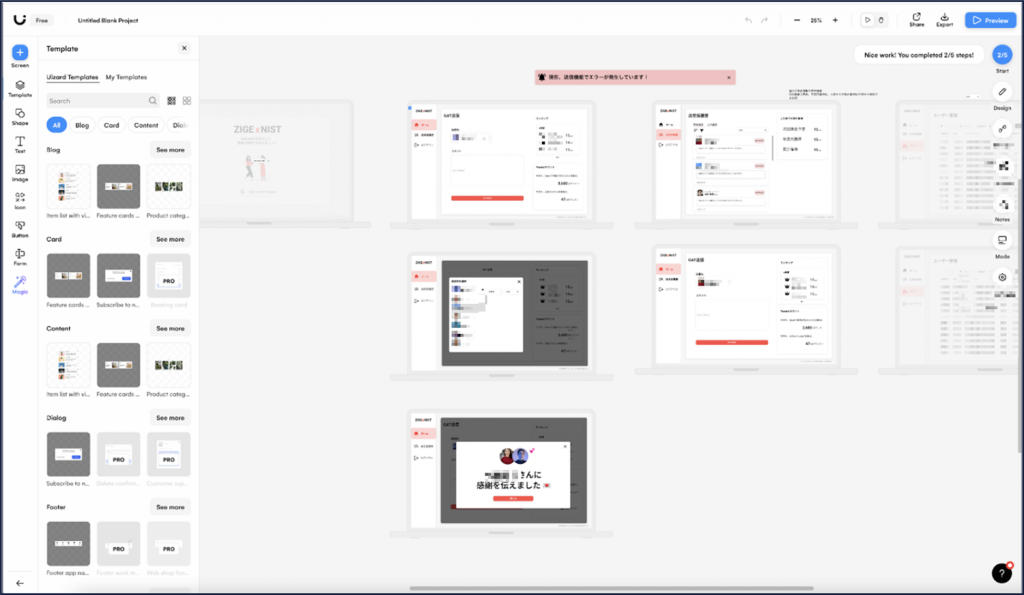
はじめに、画面設計ベースでの要件定義書の作成を行いました。
テキストベースではなく、画面設計ベースで行うことで、実装側との認識の齟齬を抑えることができました。

要件定義書で利用する想定で、作りたいシステムが伝わるように、UI部分を細かくデザインしました。
社内でデザインに知見のある先輩に相談したりと、かなり時間をかけた部分でもあります。

③実装
基本設計
ここからは、具体的な実装について着目していきます。
なお実装フェーズでは、相手チームが作成した機能要件を満たすプロダクトを作ることとなっていました。
まずは一通り機能要件を読み込み、基本設計書、詳細設計書へ落とし込みます。
またこの際、並行で疑問/懸念点の洗い出し、相手チームの要件修正を行いました。
技術選定
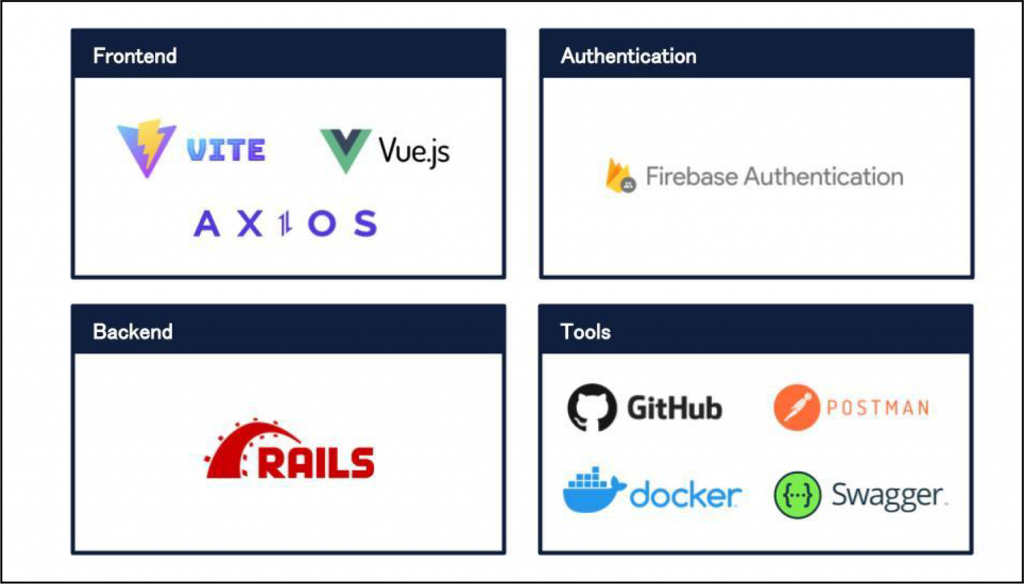
基本設計・詳細設計をもとに技術選定を行い、以下のような構成となりました。

フロント側では、VIteでVueのプロジェクトを作成しています。
axiosを利用し、バックエンドとの非同期処理を行ないました。バック側は、RailsのAPIモードを用いて作成し、フロント側のリクエストに対して結果を返します。
また、認証はFirebaseAuthenticationに丸投げしています。認証部分を自前で実装するコスト・責任を考慮すると、Firebaseに任せてしまう方が、安全かつスピーディーに実装することができます。
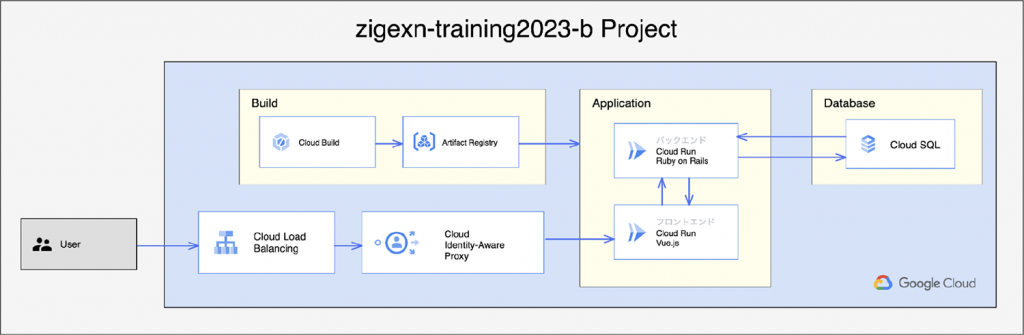
インフラ構成図

インフラ構成図は上記のようになります。ユーザーのアクセスをロードバランサに流し、Cloud IAPを介して、サイトにアクセスします。
他にも、Cloud Buildを使用することで、mainブランチにマージされた際、自動でデプロイするようになっています。
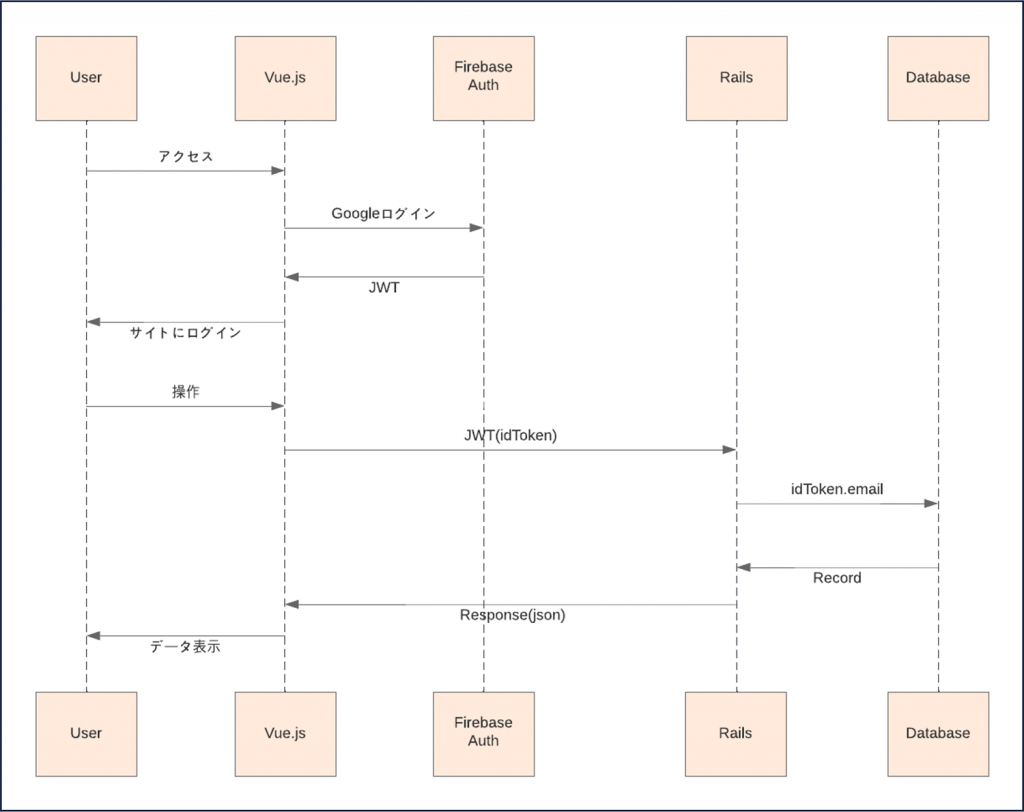
認証・認可システム

認証・認可は、上記画像のようなフローで行っています。
まず、ユーザーはサイトにアクセスし、ログイン画面にてGoogleログインを行います。
Firebaseを通してJWTが発行され、JWTを用いてサイト内に入ることができます。
次に、そのJWTをヘッダーに入れて、バックエンドにリクエストを行います。
フロントにあるログイン(Firebase)とバックエンドでの検証には同じ鍵を用いているため、デコードすることで同様の結果が得られます。
そこから引き出したemailを使ってユーザーの判別を行い、DBの操作をした後にフロントに返却します。
従業員画像の配信
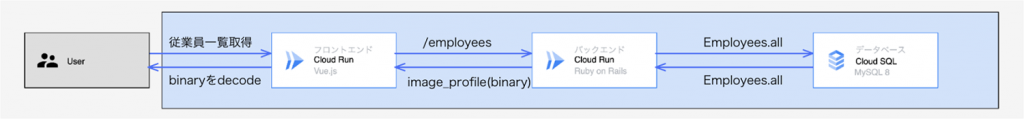
当初は、従業員の画像をbinaeryに変換し、従業員テーブルに入れ込んで管理する予定でした。

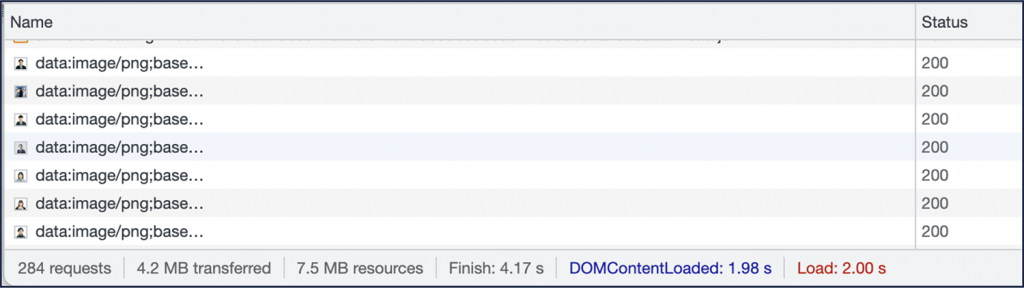
このような流れで画像をやり取りすることになります。違和感はあるものの、とりあえず実装してみて、ベンチマークしたところ、

全ての読み込みが完了するまで、4.17秒もかかっていました。
送信画面や履歴の表示など、全てのページで4秒以上のロード時間が発生する大きな原因となっていたので、流石に解消しなければなりません。
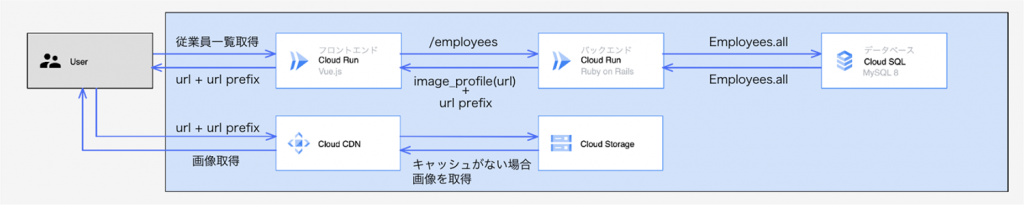
そもそも、画像をデータベースで管理すること自体、良いとはいえないやり方です。そこで、以下のような構成にしました。

このように、Cloud Storageに入れたものをCloud CDNを介して取得することとし、バックエンドからはそのユーザーの画像ファイルのIDと、画像にアクセスするためのprefixのみを返します。

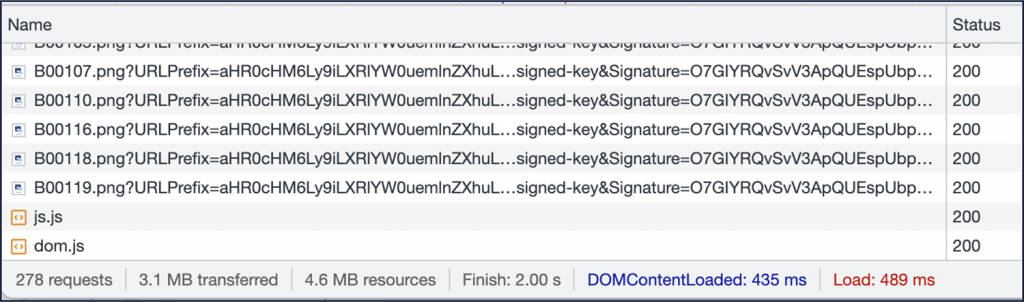
結果、見事読み込み速度が早く半分まで減り、ページ全体の表示速度を向上させることができました !
バイナリという長い文字列を画像に変換する時間、そもそもの転送時間を短縮できています。
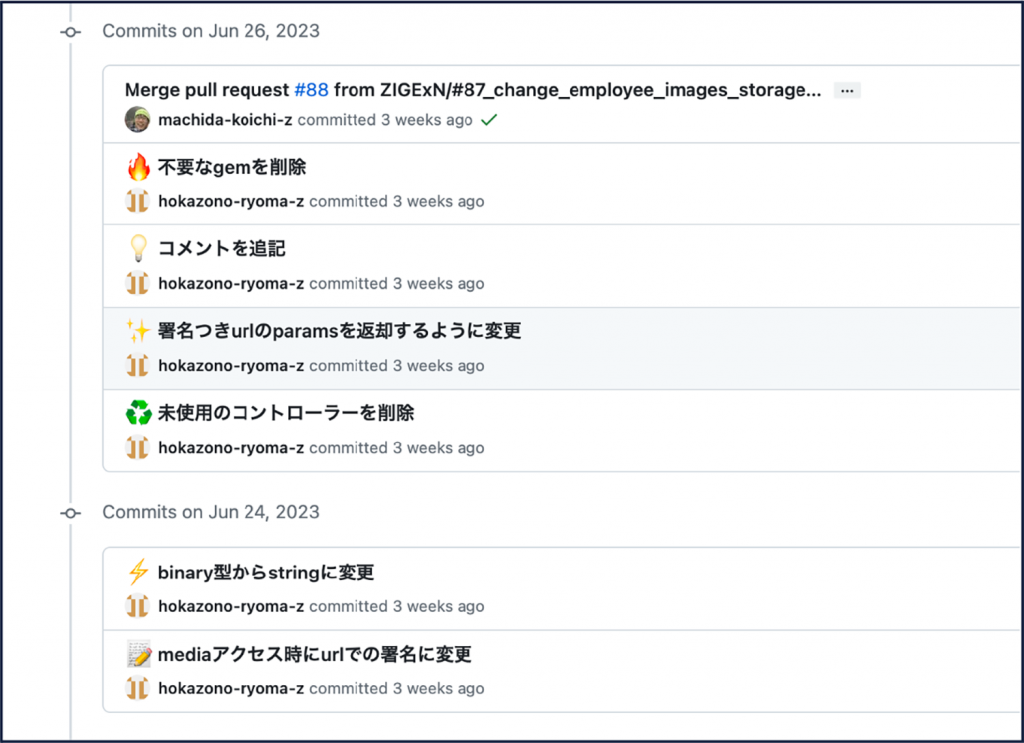
コミットルールの制定
実装開始前に、コミットメッセージのルール制定を行いました。

コチラを参考に、変更内容に対応する絵文字を決めています。
億劫に感じる方には、VSCodeなどでコミットメッセージのテンプレートを設定できるプラグインが配信されていますので、ぜひそちらをご活用ください。

Github上でコミットログを見てみると、変更内容をひと目で把握することができます。また、タイムラインが可愛くなるので、何度も見返したくなります!
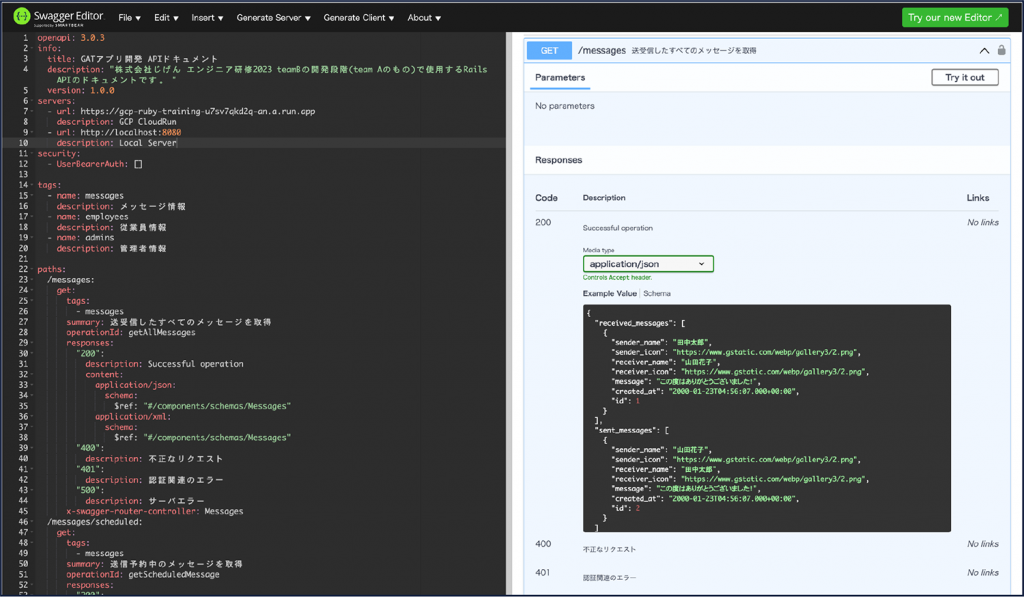
スキーマ駆動開発
今回の開発手法の一つに、スキーマ駆動開発を用いました。
スキーマ駆動開発とは、フロントとバックが分かれているアプリケーションを作成する際、あらかじめやり取りするデータ内容を取り決めておくことで、お互いに依存せずスムーズな開発を行う手法です。

最初にチームメンバーで話し合い、表示するコンテンツから順に、渡さなければならないデータを洗い出し、スキーマを定義していきました。
その後は、フロントとバックでそれぞれこの定義通りにリクエスト・レスポンスを行うよう実装しました。スキーマを定義することに時間はかかってしまったものの、その後の開発においては、特にやり取りの部分で滞ることなく進められました。
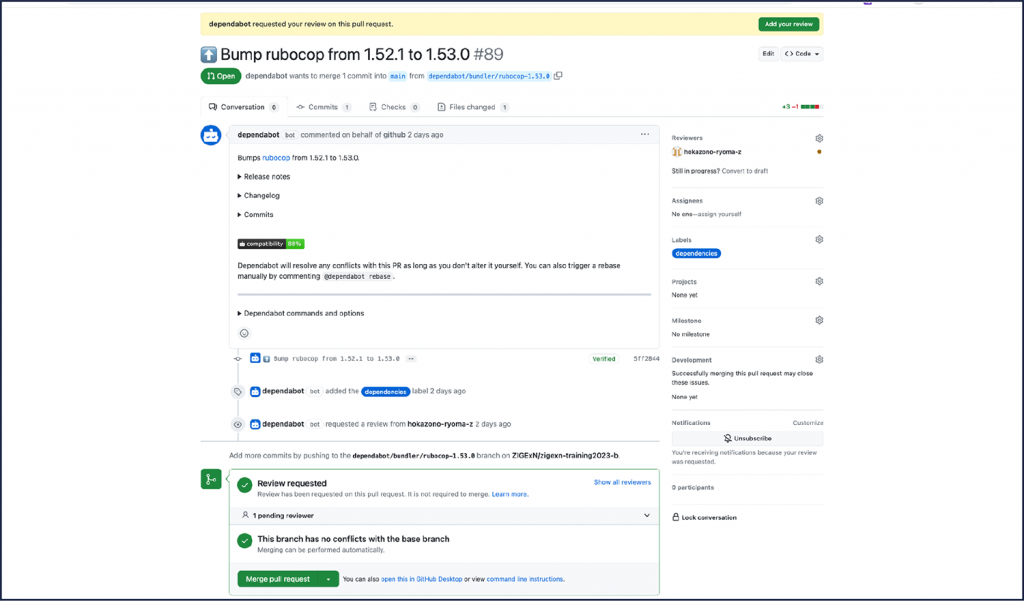
DependaBotの導入
旧ピアボーナス送受信サイトの課題点として、依存関係が古くなっていることが挙げられていました。
DependaBotを導入することで、定期的に更新すべきパッケージなどを、自動でプルリクしてくれるようになります。

画像は、rubocopの新たなバージョンがリリースされているので、それを反映させたコミットがプルリクされています。
設定自体はとても簡単で、こちら参考にしました。
特に難しい設定などはしていません。
テスト
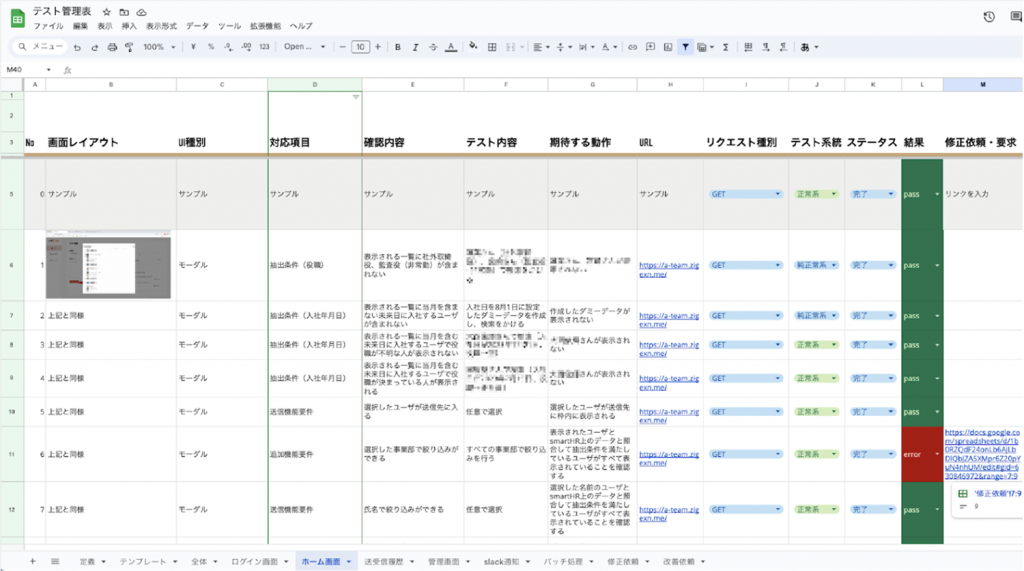
テストフェーズではまず、以下のようなテスト管理表の作成を行ってから各機能のテストを行っていきました。
テスト管理表 – ホーム画面

各画面ごとにテストシートを作成することで、テストする側がどのようなテストを行ったのか、どこのテストが完了しているのかを把握しやすくしています。
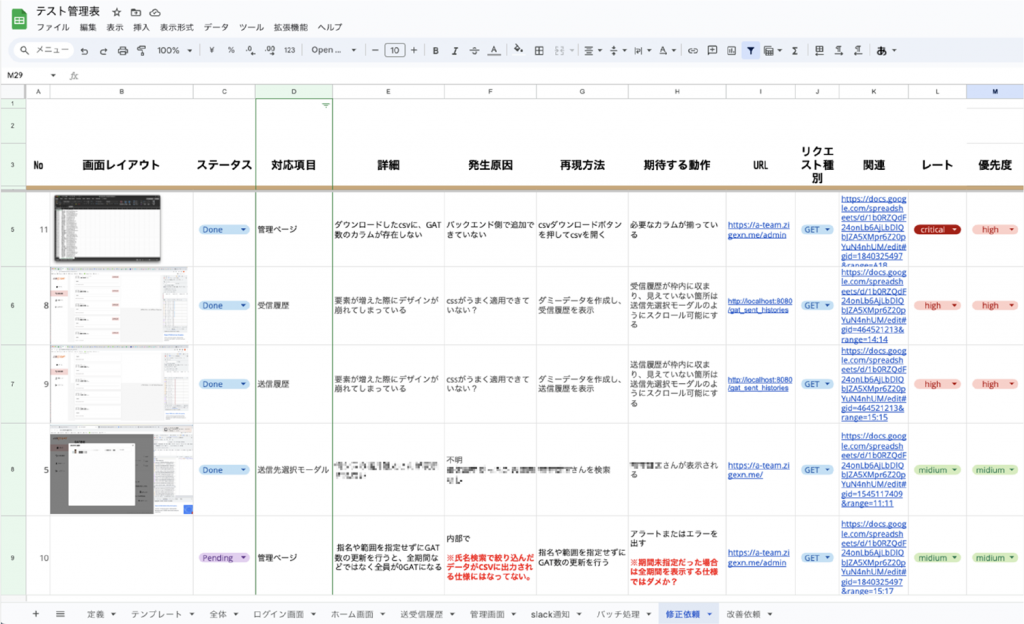
テスト管理表 – 修正依頼シート

修正依頼シートに具体的にどこを修正すればいいのかについてまとめることで、修正箇所を把握するための手間を減らしています。
ここで意識したのは、この管理表を確認すれば
- プロダクト内のどの箇所をどのようにテストするのか
- テストは終わっているのか
- どこを修正すればいいのか
この3つを把握しやすくするという点です。
これらを意識した意図について述べていくと、まず「プロダクト内のどの箇所をどのようにテストするのか」という点については、行うテストが妥当なものであるかを確認できるようにするためです。テスト作成者以外が実施したテストを確認してテスト内容、テスト箇所の不足を減らすことで、プロダクトの品質を担保しています。
次に「テストは終わっているのか」という点については、単純に進捗管理を行うためです。
最後に、「どこを修正すればいいのか」という点については、修正を行う側の手間を減らすためです。というのもひとつ目の「プロダクト内のどの箇所をどのようにテストするのか」を把握しやすくするために各画面のテストシートは情報量が多くなっています。また、成功したテストと失敗したテストも入り混じっているため、修正箇所の把握を行うのに必要のない情報が多いです。そのためこの状態のままでは、修正する側はまずテストシートを読みこんで、情報の整理を行うところから作業を行うことになります。これらのことから、テスト内容を把握しているテスト実施者側が修正箇所についてまとめることで修正を行う側の手間を減らし工数削減を図っています。
研修を終えて
今回の研修を通して、上流から下流までの開発プロセスを一通り経験することができました。
複数人で本格的に開発を行うことが初めてだったため、コミュニケーションの難しさや、こちらの要件をうまく伝えることの大切さを、身をもって体感しました。
また、Railsを用いるという制約があったものの、それ以外は比較的自由に技術選定をさせていただきました。普段の業務ではあまり触れることのない、GCPを好きなように使い倒しています。
正しい工数を算出できずマイルストーン通りに進まなかったりと、様々なアクシデントはありましたが、楽しみながら進めることができました。
今回得られた知見や経験を、今後の業務で活用できればと思います。

