23卒エンジニア研修レポート1|研修で得た3つの学び:チーム開発の難しさ・着手しない勇気・ユーザー視点の重要性

2023年度よりフルリニューアルし2チームに分かれてワークを行っていたエンジニア研修。各チームメンバーがそのプロジェクトの裏側についてお伝えします。
Bチームによる記事はこちら。
エンジニア研修の概要はこちらをご参照ください。
チームメンバーについて
私たちAチームは3人のエンジニアで構成されていました。
パートナーソリューションDiv. 小森
じげんの比較メディアを展開しているパートナーソリューションDiv.に所属しています。直近ではものづくり特化の製品比較サイト「fabiz」にてスクレイピングを実施しています。本研修ではフロントエンド開発を担当しました。
開発Unit. 白澤
じげんの全社横断組織である開発Unitのデータ分析基盤チームに所属しています。その中で、サイト来訪者の検索体験を向上すべく、じげんの多種多様なサービスの検索一覧の並び順やレコメンド機能の改善などに取り組んでいます。本研修ではバックエンド開発を担当しました。
ライフサポートDiv. 中林
リフォーム関連のサービスを展開している、じげんのライフサポートDiv.に所属しています。直近では、プロパンガス・都市ガス会社の情報・料金比較サービス「エネピ」の運用・保守、都市ガスページの実装を行なっています。本研修ではSlackに関連する機能開発を担当しました。
わたしたちのチームの目標
私たちAチームはまず、本研修にむけての目標をふたつ設定しました。
- チーム開発の流れを経験し、その中での課題や難しさを体験する。
- GAT送信システムをユーザにとってより使いやすいものにし、社内通貨「GAT」の利用を促進する。
単に研修としての学びだけではなく、実際のシステム改善に貢献することを強く意識して本研修に取り組みました。
プロダクトの紹介
GAT送信システムのユーザー
GAT送信システムには、2種類のユーザーがいます。じげんの社員である一般ユーザーとGAT制度を運営する管理ユーザーです。これらのユーザーの役割に応じて、利用可能な画面や機能を制限しています。
今回実装した画面と機能
以下に、今回実装した画面と機能を紹介します。
-
- ログイン画面
ユーザーは社員用のメールアドレスを使用してログインできます。このログイン情報をもとに、ユーザーが管理者かどうかを判定しています。
- ログイン画面

-
- ホーム画面
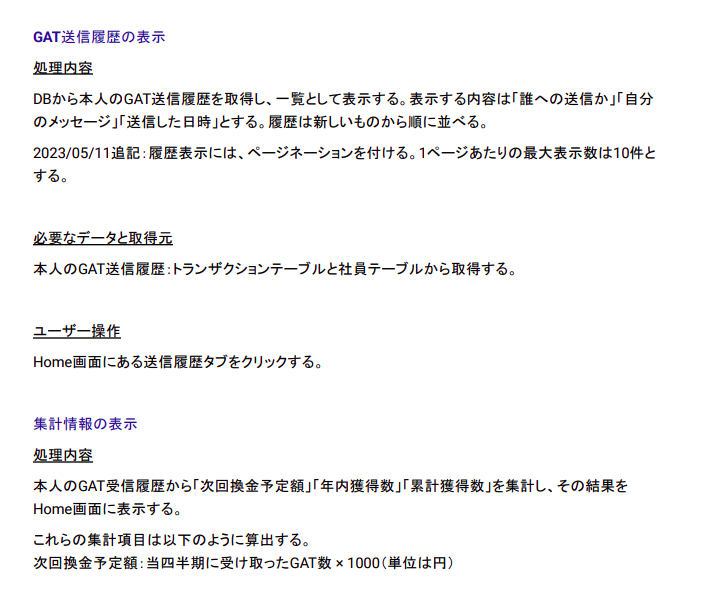
GATの受信履歴と送信履歴を一覧できます。さらに、換金予定額、年内獲得数、累計獲得数といった集計情報もここで確認できます。
- ホーム画面

-
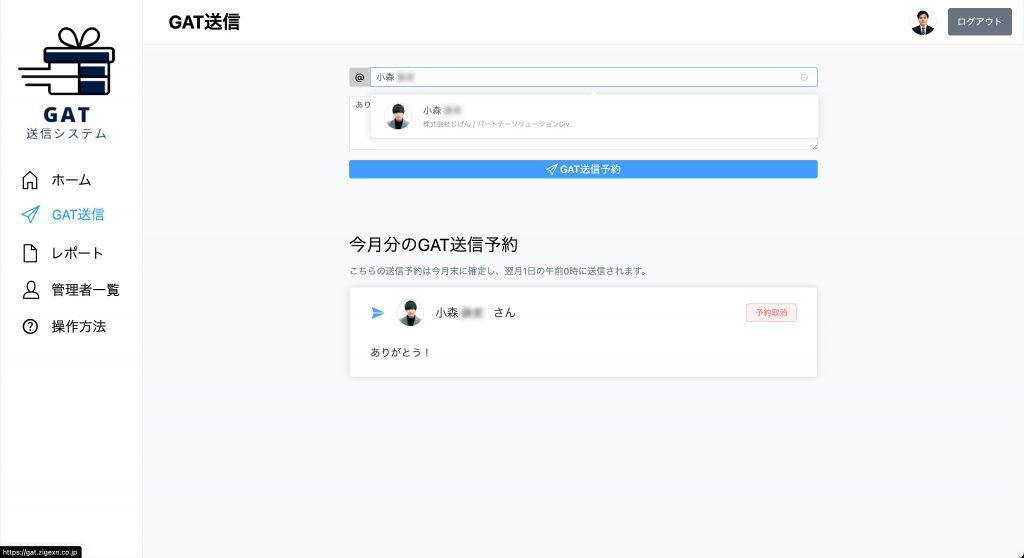
- GAT送信画面
GATを贈る相手を入力フォームから検索し、感謝のメッセージと共にGATの送信予約を行うことができます。なお、送信が最終的に確定する月末まで、送信先を変更することも可能です。
- GAT送信画面

-
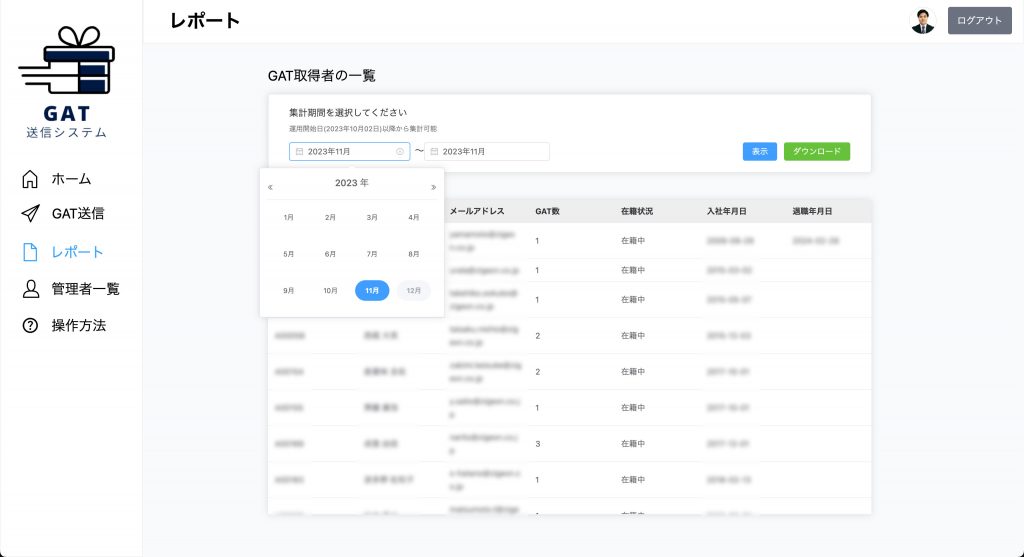
- レポート画面(管理者のみ使用)
社員が獲得したGATを四半期ごとにAmazonギフト券に換金するための情報を一覧・ダウンロードできます。
- レポート画面(管理者のみ使用)

-
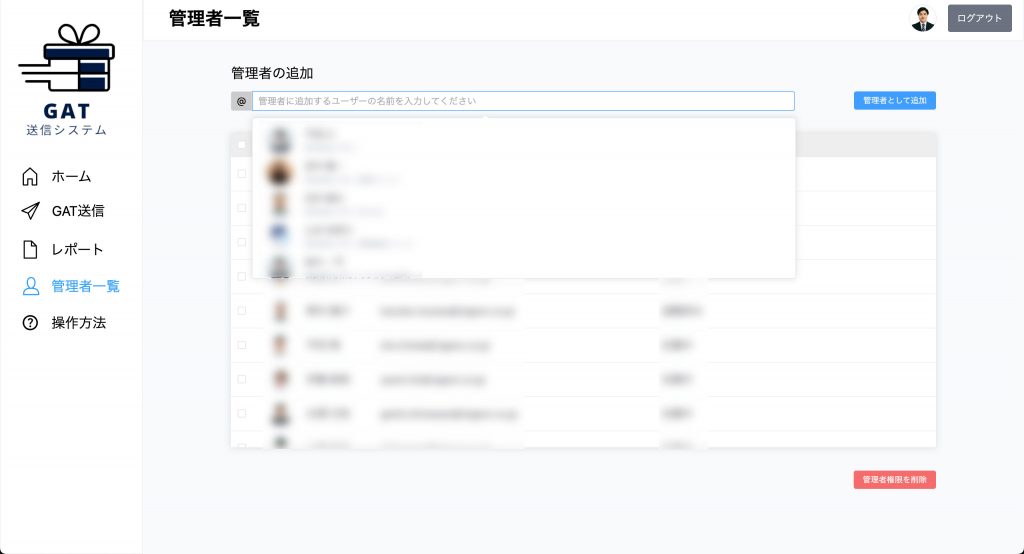
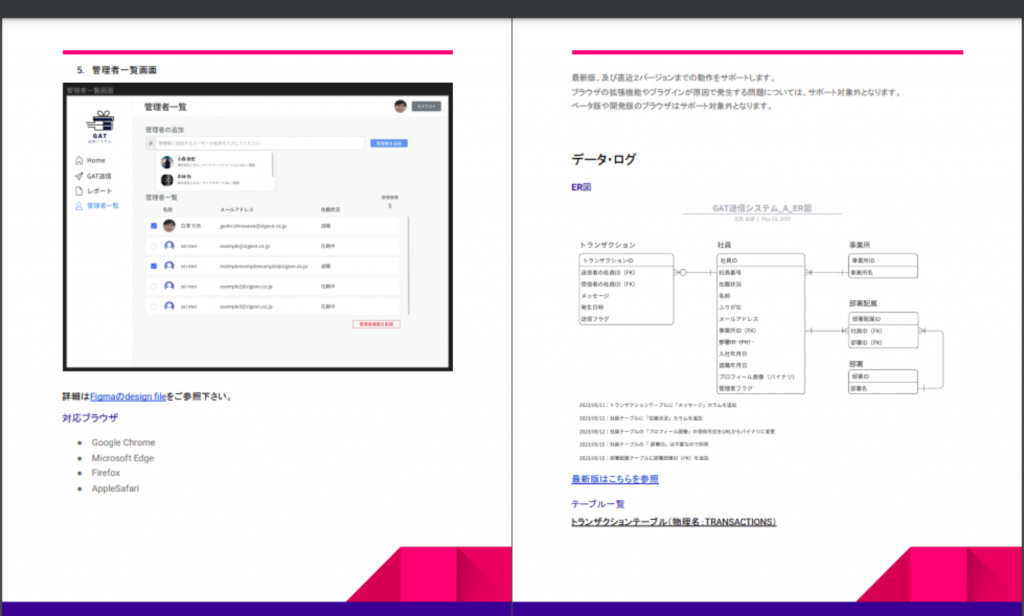
- 管理者一覧画面(管理者のみ使用)
管理者権限をもつ社員の一覧が表示され、新たに管理者権限を付与したり、剥奪することができます。
- 管理者一覧画面(管理者のみ使用)

-
- SlackでのGAT送信リマインド
毎週金曜日にGATの送信をまだ行なっていないユーザーに対して、送信を促すメッセージを自動送信するようにしています。
- SlackでのGAT送信リマインド
後に紹介するユーザーアンケートのフィードバックをもとに、上記の機能を選定・実装しました。ユーザーのニーズを中心に考えることで、前のシステムよりも直感的で使い心地の良いGAT送信システムを実現しました!
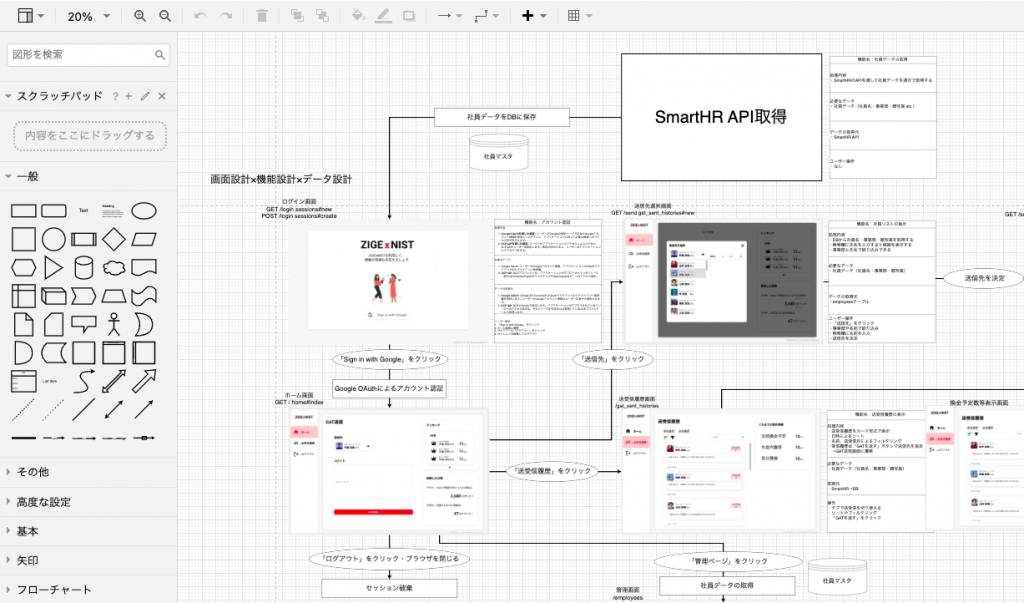
各フェーズのごとの解説
ここでは実際に各フェーズをどのようにして進めていったのか、順を追って解説していきます。
要件定義フェーズ
要件定義フェーズは以下のような流れで進めていきました。
- 要求の確認と現状の分析
- アンケートによるニーズの洗い出し
- 追加機能の選定
- 要件定義書、画面設計書の作成
要求の確認と現状の分析
今回の研修では、最低限満たすべき要求があらかじめ提示されていました。そのため最初に行ったことは、提示された要求を確認した上で、現行のシステムの動作をチェックし、提示された要求を満たすだけでは解決できない課題を洗い出すことでした。
アンケートによるニーズの洗い出し
現状の分析で多くの課題を見つけることはできましたが、そもそも私たちはユーザーとしての使用経験がありません。発見した課題は実際のユーザーが抱いているイメージと乖離している可能性がありました。
そこで、ユーザーの生の声を聞くために利用者アンケートを実施することにしました。
これは相手チームも同じ考えだったようなのですが、当時はチームごと独自で動いていたため、似たようなアンケートが全社員に向けて2連続で通知されるところでした。混乱を招きますね。相手の動向を意識しなかったことを反省しつつ、アンケートの内容は両チームで意見を出し合い、得られたデータを共有することになりました。
アンケート結果で多かった声は以下の通りです。
- 複数人に送りたい(分割送信)
- GATを贈る相手を迷っているうちに送信を忘れてしまう
- 後から送る相手を変更したい
- 動作が安定していない
追加機能の選定:送信予約機能
アンケートで最も多かった要望は「GATの分割送信」でしたが、これを実現するためにはGATというシステム全体の運用フローを変更する必要があったため、実装を断念しました。
ですが、この要望の背景には複数の課題が存在しており、その一部を解決するために「送信先予約」という機能を導入することにしました。
要件定義書・画面設計書の作成
要件定義の過程は私たちにとってほぼ未知の領域であり、盛り込むべき情報やフォーマットなどのイメージがついていませんでした。
とりあえずWebで公開されている記事を参考にしつつ、ChatGPTを活用しながら埋めていきましたが、怖いのは実際に提出した時です。
今回の研修の特性上、要件漏れや認識のズレが発生すれば大幅な手戻りに繋がります。それだけはなんとしても避けたかったので、何度もチーム間で議論や確認を重ねて、定義書の制作を行うことに。先のアンケートの際に協力体制を築けていたのが幸いし、この辺りの議論はとてもスムーズに進んでいきました。
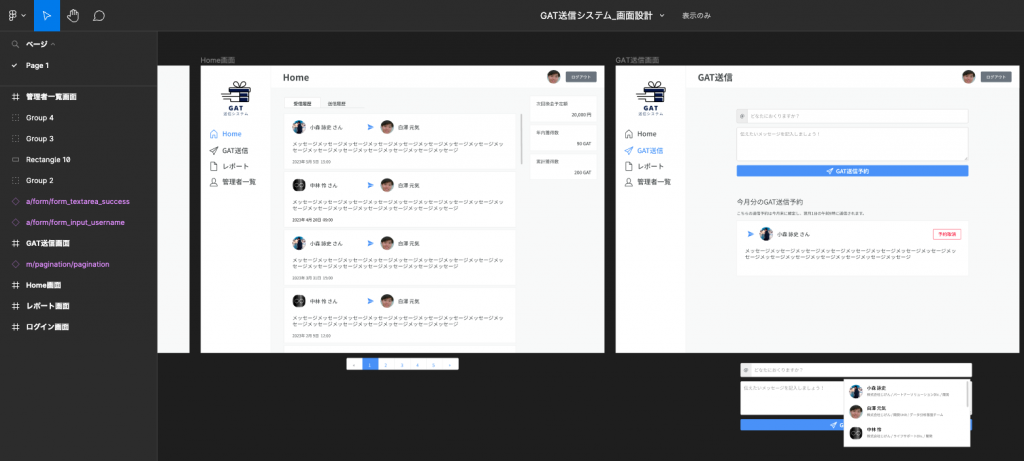
この時点でデザインも決定する必要があったため、現行のシステムよりもシンプルでアクセシブルなUIになるよう意識して、Figmaで画面設計を行いました。


<要件定義書の一部>

<要件定義書の見開き>

<要件定義書ER図>

<figmaで画面設計書を描く様子>
実装フェーズ
実装フェーズは以下のような流れで進めていきました。
- 基本設計
- タスクの洗い出しと工数見積もり
- 実装
基本設計・詳細設計
要件定義書に記載された要件を、具体的な機能や動作としてどのように実現するかを詰めていく工程です。相手チームがかなり詳細に機能要件を定義してくれていたので、要件定義フェーズで頻繁に認識のすり合わせをしていたこともありスムーズに進みました。

<基本設計図をdrawioで書く様子>
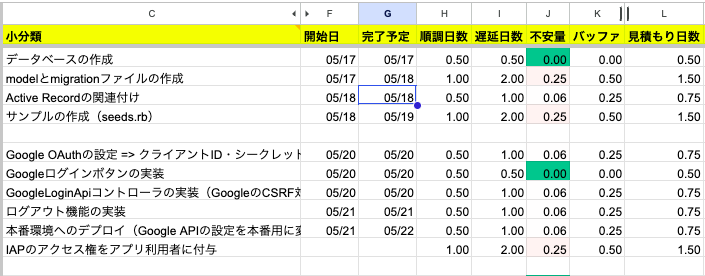
タスクの洗い出しと工数見積もり
機能の設計を終え、実装に入る準備をしていきます。まずは各機能をタスクとして切り出し、工数を見積もってWBS(Work Breakdown Structure)を作成していくことにしました。最初は見積もりの方法が全くわからず、「最大日数と最短日数を予想し、バッファを踏まえて計算する」という助言をいただいてようやく見積もりが立てられるようになりました。
この時「ボトルネックとなる部分から実装すると良い」というアドバイスも一緒にいただいたため、実装の難易度から実装の順番を決めていきました。

<WBSでタスクを管理する様子>
実装
実装はバックエンド・フロントエンド・SlackBot・バッチで領域を分けて進めていきました。フロントエンドでは技術の選定に難航し、一から要件通りにページを作った経験がなく大苦戦。それでもどうにか課題を解決し、やっと実装できる目処が立ちます。今回は最終的にHTML/CSS/JSの基礎的な構成で実装に取り掛かりましたが、これがChatGPTと相性抜群。あっという間にUIができあがり、遅れを取り戻すことができました。
対してSlackBotは、実装の順番を誤ったことで大幅な遅れが発生。ロジックの複雑さのみでボトルネックを判断し、機能ごとの関係性や、必要なデータが揃っているかなどを踏まえないまま実装の順番を決めてしまい、かなりのタイムロスに繋がる結果になってしまいました。
テストフェーズ
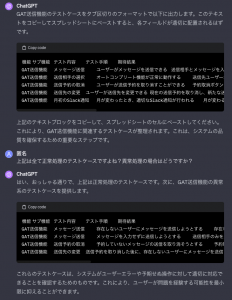
ChatGPTによるテストケースの作成
今回はテストケースの洗い出しを、ChatGPTで行いました。
私たちの中に本格的なテストの経験者はいません。そのためテストする上で意識すべき点を考慮しながら一つ一つ要件をテストケースに落とし込んでいくのは、かなりの時間と労力がかかることが想定できました。
そこで、要件定義書の内容をChatGPTに読み込ませ、テストケースを自動的に生成するアプローチを採用しました。
コピー&ペーストでスプレッドシートに貼り付けられるように出力時のフォーマットを指定することで、人間の作業はテストケースと要件定義書の差異を確認するのみとなり、大幅な工数の削減とヒューマンエラーのリスク低減に繋がりました。
実際に出来上がったテストケースは修正の必要がほとんどなく、かなりの精度で生成されていることが確認できました。

<テストケースをChatGPTに書かせる様子>

<完成したテストケース>
研修で得た学び
3ヶ月間のエンジニア研修を通して非常に多くの学びがありましたが、ここでは特に重要だと感じたことを3つに絞ってお話しします。
- 開発力は単純な足し算ではない
- 設計にこだわりすぎてもダメ、とにかく手を動かすでもダメ
- 「ユーザーが本当に欲しいもの」への理解は実装が進むにつれて薄れる
1. 開発力は単純な足し算ではない
チーム全体の開発力は単純な人数の足し算にはなりません。今回の研修ではAチーム:3人、Bチーム:2人で開発を進めたのですが、私たちAチームがBチームの1.5倍のスピードやクオリティーで開発できたかというと、決してそんなことはありませんでした。メンバーが増えることによってコミュニケーションコストやキャッチアップコストは指数関数的に増加するからです。
コミュニケーションにおいて特にネックになるのはタスク分担と進捗共有です。タスク分担は全員のスキルセットを把握した上で「誰が何を担当すれば最も効率がいいのか」を考えていく必要があります。加えてメンバーの興味・関心といった問題も絡んできます。「フロントエンドに関しては簡単なレイアウト調整くらいしかやったことないけど、一応実務でRails触ってるし、全体像は分かってるかな。正直あんまり好きじゃないけど、今後の業務で新規ページ作成とかやるだろうし、まあ俺がやろうかな」といった具合です。もっと厳密な判断基準があるだろうとは思いますが、今回の研修ではこういったかなり曖昧な方法で決めていきました。
実装中の進捗共有を中心としたコミュニケーションはさらに大変です。自分の抱えているタスクの進捗は順調か、順調でないならどんな問題でスタックしているのか、それによりチーム全体にどのような影響が出るのか、誰がフォローに入ってどうやって挽回するのか、プルリクエストやレビューの粒度はどうするか、どんな開発ルールに準拠するか、そもそも開発環境は統一できているのか。考えなければいけないこと、決めなければいけないことは無数にあります。特に技術水準が一定ではない新卒エンジニアなどは膨大なコミュニケーションコストがかかります。ここら辺が個人開発とチーム開発との最も大きな違いでしょう。
2. 設計にこだわりすぎてもダメ、とにかく手を動かすでもダメ
フロントエンドの実装のところで、進捗が大幅に遅れてしまったことがありました。その原因を考えてみたところ「本業で時間が取れないからではなく、開発の方向性そのものを間違えているから」という結論に至りました。まとまった時間を設けて作業してみましたが、スタイル修正を繰り返すばかりで一向に進んでいかなかったからです。
仕事の進め方に大きく2つの問題があったように思います。
- 技術選定において自分の中で軸を持てなかった
- 着手する前に有識者から開発の段取りを聞かなかった
実はフロントエンドの技術スタックはReact・TypeScript→素のHTML・CSS・JS→Bootstrapと二転三転していました。そもそも最初のReact・TypeScriptは実務で使用したことがなく、自分たちの技術力や期限を考慮できていなかったことも問題です。しかし、より致命的だったのは様々な人から意見を聞く中で、自分たちの中で「これでいく」という軸を最後まで持てなかったことです。あちこち浮気していては大幅なロスになります。しっかり考えた上で技術選定したのなら、断固たる意思でそれを貫き通す必要があります。
最初からフロントエンド開発の有識者に新規受託開発の段取りを聞かなかったのも問題でした。Railsチュートリアルのように「何かいい感じ」の画面を開発することと、デザイン要件に沿って開発することは全く別のゲームです。デザイン要件に沿ってまっさらな状態から画面を作成する場合はどうすればいいのか、これを動画のようにイメージできる必要があります。自分たちの場合は、進捗が大幅に遅れて「もうダメだ!」となったときに初めてフロントエンドに強い先輩の手元を見せてもらいましたが、それからは嘘のように開発がスムーズに進んでいきました。
要件定義が終わって実装に入ると、どうしても手を動かしたくなるものです。特にシビアな期限が設定されている場合は「早急に着手しなければ!」と焦ってしまいます。しかし、どうやって開発を進めていけばいいのかというイメージが描けていないのであれば、有識者に聞いたりして冷静に段取りを組み立てていく必要があります。上長の言葉ですが「着手しない勇気」が必要です。
3. 「ユーザーが本当に欲しいもの」への理解は実装が進むにつれて薄れる
要件定義であれだけ深掘りした「ユーザーが本当に欲しいもの」は、実装が進むにつれて頭から抜けてしまうことが往々にして起こり得ます。技術的な課題に夢中になったり、期限内に機能を実装すること自体が目的になってしまうからです。エンジニアリングはユーザーの課題を解決するための手段であり、それ自体が目的になってはいけません(趣味ならいいですが)。先述した通り、最初はフロントエンドにReact・TypeScriptを採用しました。しかしユーザーが求めているのは「システムの安定稼働」「送信先検索の改善」「サイトアクセスの簡略化」であり、リッチなUI・UXなど誰も求めていないのです。まずはこれを踏まえた上で技術を選定する必要がありました。
実際にコードを書き始めてからも、その機能がユーザーニーズに沿っているかを絶えず意識する必要があります。実装が進むにつれてある機能の実装が技術的に困難であると分かることは頻繁にあります。その場合は仕方なく代替案を考えて実装することになるのですが、元々の機能と主旨が変わっていないでしょうか?「今作っているものって、ユーザーが本当に欲しいものなんだっけ?」ということを折りに触れて考えていくことが大切だと思います。

