HTMLとCSSだけでレーティング評価の星を実装する方法

目次
はじめに
こんにちは。
比較メディアを運営しているパートナーソリューションDiv.でエンジニアをしている張と申します。
現在、「結婚相談所比較ネット」と「家庭教師比較くらべ〜る」のエンジニアを担当しており、要件定義、開発、運用保守を行っています。
SEOやマーケティングの観点において、サイトスピードはユーザーの満足度に大きく影響します。
今回はJavaScriptや画像を使わずにHTMLとCSSだけでレーティング評価の際に使われる星を実装する方法をご紹介します。
実装の要件
今回表現する星はスコアリングする際によく使用されるものです。点数に応じて星の数が変わるような処理となっています。
表示する方法
レーティングの星を実装する方法はネット上にいろいろありますが、疑似要素を使用した方法がとてもわかりやすく、使いやすいので紹介させていただきます。
HTML
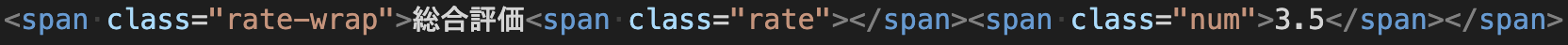
まずHTMLを用意します。
<span class="rate-wrap">総合評価<span class="num">3.5</span></span>
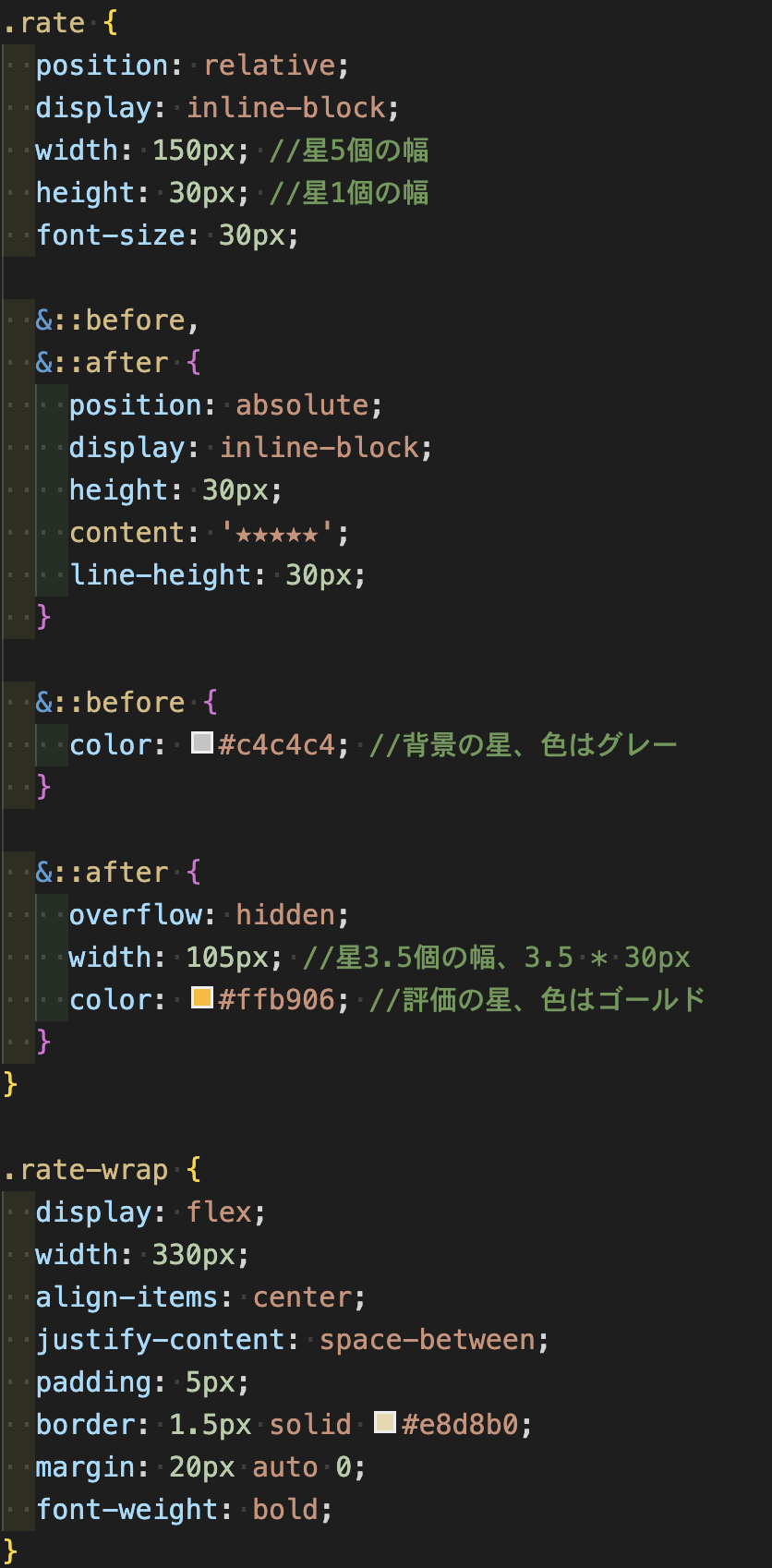
CSS
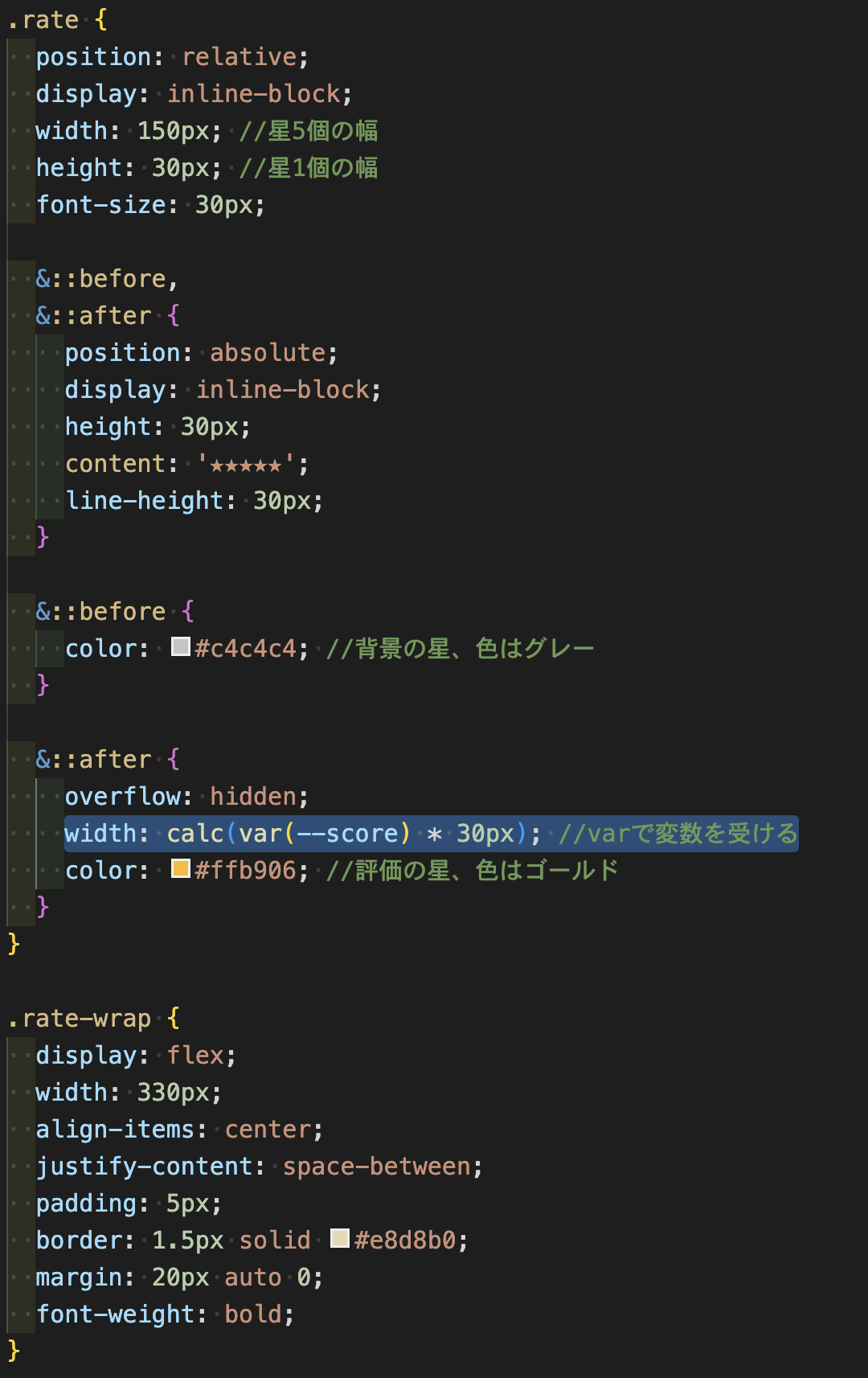
次にCSSを用意します。position: absoluteで要素が重なるようにして、擬似要素にdisplay: inline-blockを指定します。
これは横幅であるwidthを整えるためです。また、はみ出た部分はoverflowで隠します。
before要素で背景の星はグレーにし、after要素を使用して、ゴールドで表示したい評価の星の範囲を指定します。
.rate {
position: relative;
display: inline-block;
width: 150px; //星5個の幅
height: 30px; //星1個の幅
font-size: 30px;&::after {
position: absolute;
display: inline-block;
height: 30px;
content: ‘★★★★★’;
line-height: 30px;
}
color: #c4c4c4; //背景の星、色はグレー
}
overflow: hidden;
width: 105px; //星3.5個の幅、3.5 * 30px
color: #ffb906; //評価の星、色はゴールド
}
}
display: flex;
width: 330px;
align-items: center;
justify-content: space-between;
padding: 5px;
border: 1.5px solid #e8d8b0;
margin: 20px auto 0;
font-weight: bold;
}

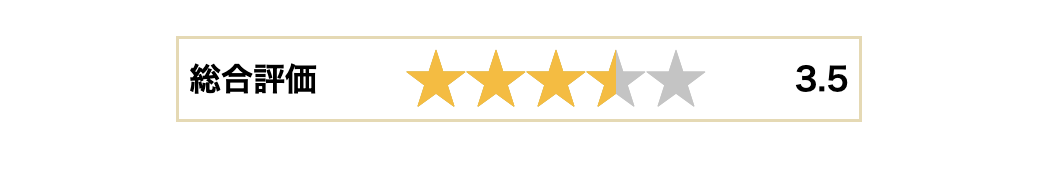
実装後のイメージ
完成イメージはこちらです。

CSS カスタムプロパティ (変数) の使用
上記で紹介しているデモの場合はafter要素のwidthが105pxでも大丈夫ですが、複数行の星のレーティング表示する際は、この値はどうすればよいでしょうか?
widthの指定する方法であれば、属性セレクタを使用すると可能です。しかし、cssの記述量を少なくしたいので、htmlから、タグで引数のような形で値を代入すればafter要素の幅を変化させることができます。
CSSでは、繰り返し使用するプロパティ値が多い際に、変数を使わずに使用箇所ごとに直接値を書き込むと、後から多大な修正コストがかかります。
変数もCSSで使用できるので是非使ってみていただければと思います。
変数の宣言と使用
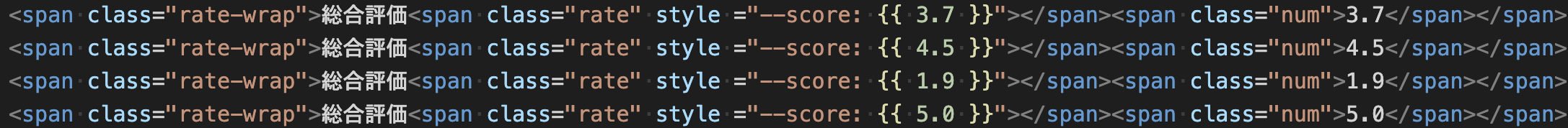
CSS 変数(カスタムプロパティ)は先頭にハイフンを2つ (–) 付けて任意の名前を記述します。HTMLはこのようになります。
<span class="rate-wrap">総合評価<span class="rate" style ="--score: {{ 3.7 }}"></span><span class="num">3.7</span></span><span class="rate-wrap">総合評価<span class="rate" style ="--score: {{ 4.5 }}"></span><span class="num">4.5</span></span><span class="rate-wrap">総合評価<span class="rate" style ="--score: {{ 1.9 }}"></span><span class="num">1.9</span></span><span class="rate-wrap">総合評価<span class="rate" style ="--score: {{ 5.0 }}"></span><span class="num">5.0</span></span>
定義した CSS 変数を呼び出すには、使用したい箇所で var() 関数にカスタムプロパティ名を指定します。
cssのwidthはこのようになります。(一行のみ変更)
width: calc(var(--score) * 30px); //varで変数を受ける

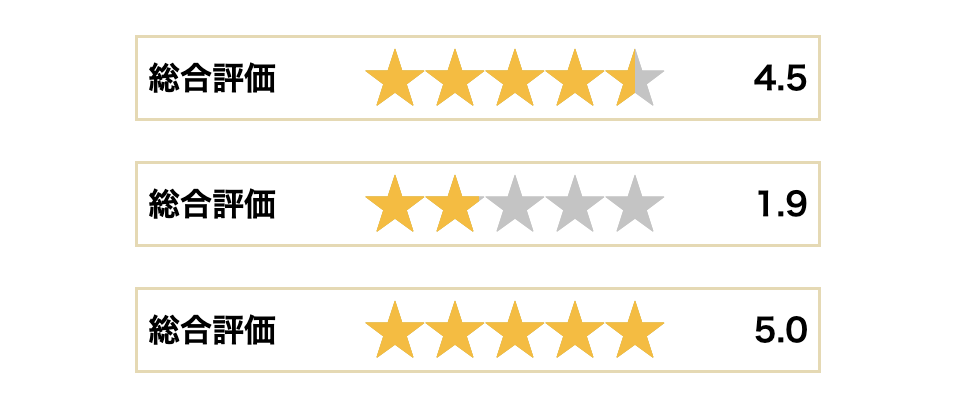
変更後のイメージ
完成形はこちらです!
CSSで変数を使いこなせると、共通化できてコード量をかなり減らすことができます。
共通化することで、拡張性や柔軟性も高めることができます。

今回紹介する星レーティング表示に関する方法は以上になります!是非使用する機会があれば試してみてはいかがでしょうか?

