エンジニアがフロントエンド・リプレイスPJを提案し始動させた話

前書き
初めまして。
株式会社じげんのライフサポートDiv. でリフォームマッチングサイト「リショップナビ」のエンジニアをしている松本と申します。
直近はリショップナビのフロントエンド・リプレイスチームのリーダーとして、技術選定や要件定義〜実装、リリースと上流から下流まで関わっています。
フロントエンド・リプレイスでは、フロントエンド環境をLaravelのモノリス環境からフロントエンドを分離させてNext.js(app router)に移行するということをやっています。
今回は、このフロントエンドのリプレイスPJ始動の経緯や、どのようにしてエンジニアである私の提案でPJ始動の意思決定まで辿り着いたのかを紹介できればと思います。
技術的な話(技術選定経緯など)は、TechBrew in 東京 〜フロントエンド技術選定、その後どうなった?〜にて登壇したスライドがありますので、詳しくはそちらの資料をみていただけると幸いです。
対象読者
- レガシーな開発環境に苦しんでいるエンジニア
- リプレイスに興味はあるが、何から始めるべきかわからない人
- リプレイスやリファクタを推進していくにあたって、ビジネス側とのコミュニケーションに悩んでいるエンジニア
本題
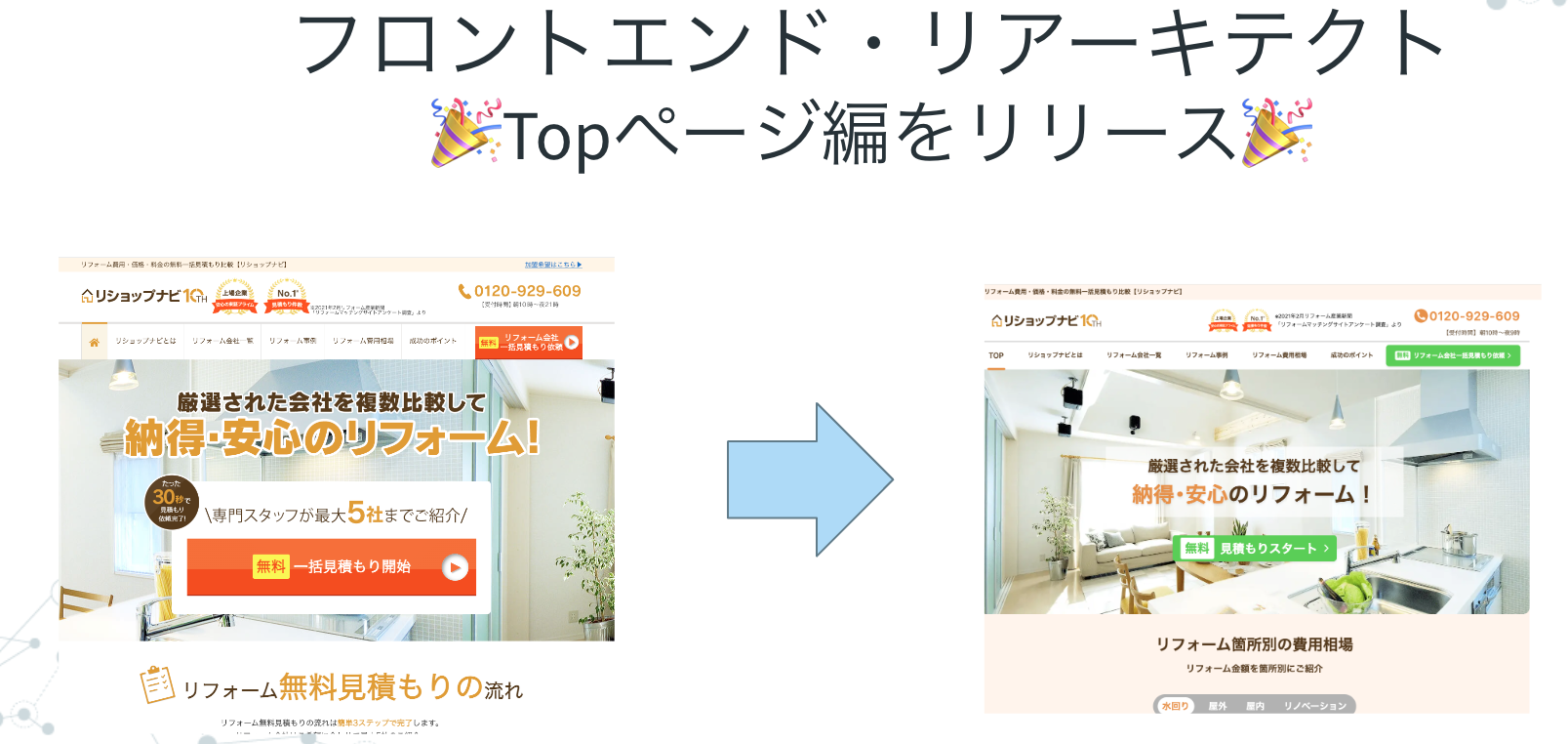
突然ですが、この度、「リショップナビ」フロントエンド・リプレイスPJの第一弾であるTopページがリリースされました!!

Topページ以外のリプレイスも現在進行中です!
今回はこの一連のPJを始動させるまでのプロセスにフォーカスしてお話しできればと考えています。
PJ始動の背景
私は、2022年5月に中途のエンジニアとしてじげんに入社し、同年7月から現在までリプレイスPJに携わっております。
私がジョインする前のエンジニア組織はバックエンド4、フロントエンド6くらいの配分で開発をしていました。
入社後、初めてアサインされたタスクを実装していた時に私は感じてしまったのです。「フロントエンドの開発体験が悪い」と…
当時の「リショップナビ」のフロントエンドは、Laravelのbladeを使って書かれており、一部管理画面などにVue.jsが導入されているという状態でした。
blade、Vue.jsはそれ単体ではよくある技術スタックですが、以前の環境はコーディング規約は存在したものの、徹底されているわけではありませんでした。
それによりコード全体の品質が悪く複雑度や認知負荷が高まっていたため、リファクタをするのにもどこから手をつけて良いか分からない状態でした。
そんな現状をなんとかしたいと思い立ち上げたのが、フロントエンド・リプレイスPJです。
このPJをスムーズに立ち上げるためには、事業責任者などの意思決定者に合意をとることは必須です。合意をとるために、私は以下のようなステップを踏んでいきました。
- 現状の課題を見える化する
- 課題を解決するためのアプローチを考える
- 共有のための準備をする
- 関係者に共有する
- 意思決定
それぞれ詳しく解説します。
第1ステップ「現状の課題を見える化」する
私が最初にとった行動は「課題の見える化」です。
現状の課題を見える化することで、「なんとなく辛い」という状況を、「何がどんな理由で辛いのか」を目に見える形で可視化し、自分たちが何を解決するべきなのかを明確にしました。
エンジニアやディレクターへの聞き込み調査、アンケート
まずは開発に関わる人たちに、現状の課題を思いつく限り出していただきました。
普段、開発やディレクションを行なっている上でやりにくいと感じていることを出してもらうことで、様々な視点からの問題・課題を収集しました。
普段の雑談やMTGの中で議題に挙げたり、いつでも書き込める場所を用意し、2週間ほどでみんなが日々抱えている課題を洗い出しました。
他社事例を調べる、最新技術のキャッチアップ
聞き込み調査やアンケートと並行して、他社テックブログを読んだり、外部の勉強会に参加したりしながら他の組織はどのような取り組みをしているのか事例を集めていきました。
このように、他社事例や最新の技術動向を把握することで、「自分たちのプロダクトには何が足りないのか?」を客観的に捉えることができるようになり、向かうべき方向性が見えてきました。
具体的に参考にしていたのは株式会社ZOZOさんと株式会社Cybozuさんのテックブログです。興味のあるトピックの記事をいくつか読んでみると、大きな組織がどのように技術負債に向き合っているのかが分かると思います。
これらの取り組みから見えてきた課題は以下の5つです。
- コードの品質の低さによる可読性と拡張性の低下
- エラーやバグの検知が遅い
- 不必要なライブラリ・モジュールの読み込み
- フロントエンド起因のコンパイル時間の増加
- デザインの統一感のなさ
この「課題の見える化」をすることで、エンジニア全体が同じ方向をみて議論できるため次の行動を明確にすることができました。
第2ステップ「課題を解決するためのアプローチ」を考える
課題を見える化することができたら、次はこれらをどのように解決していくかアプローチ方法を考えていきます。
私達のプロダクトでは大きく分けて3つのアプローチ方法が存在すると考えました。
- 現コードのリファクタリング
- Vue.jsの拡充
- フロントエンドを切り出し、新しいフレームワークを導入
そしてそれぞれのメリットとデメリットを書き出していき、さらに解像度を高めていきます。
現コードのリファクタリング
メリット
- 工数が読みやすい
- 技術のキャッチアップコストが低い
- 部分的に進めやすい
デメリット
- 根本的な品質改善、維持ができない
- 開発生産性の劇的向上は見込めない
Vue.jsの拡充
メリット
- 品質の改善、維持が見込める
- 将来的には開発生産性のある程度の向上が見込める
- すでに導入されていてメンバーのキャッチアップコストが少ない
デメリット
- SEO対策のためにSSRの設定が必要
- 初期導入の工数がある程度かかる
- 全てのページを移行する工数がかかる
- フルリプレイスとあまり工数は変わらない
- SSRのに耐え得るサーバーを用意するためコストがかかりそう
フロントエンドを切り出し、新しいフレームワークを導入
メリット
- 現時点で考えられるベストなフロントエンド戦略を取ることができる
- Vue.jsのSSR化と同じ+αのメリットを享受できる
- 何かあった場合に比較的簡単に切り戻せる
デメリット
- コストがかかる
- 初期導入の工数がかかる
- 全てのページを移行する工数がかかる
- 技術選定によってはキャッチアップコストがかかる
ここまで考えたところで、根本的に課題を解決し、維持していく仕組みを作っていくためには、3番目に挙げた「フロントエンドを切り出し、新しいフレームワークを導入」が一番プロダクトの価値を高めることができるのではないかと判断しました。
第3ステップ「共有のための準備」をする
エンジニアの中である程度方向性が整ってきたら、あとは責任者を始めとするサービスのコアメンバーとの合意形成です。
そこで私は以下のものを用意しました。
- 現状の課題をまとめた資料
- 上記の3つのアプローチを比較した表
- アプローチ別のざっくりとした工数表
現状の課題をまとめた資料
まずは、コアメンバーに技術負債に関する前提を理解してもらうために、現状の問題点、潜在的なリスクなどを共有します。
実際にどの部分に問題があるのか、その問題がどんな事象を引き起こしているのかなど、第1ステップで集めた情報とセットで業務上で実際に起きている問題なども丁寧に共有しました。
ここで重要なのは、エンジニアの気持ちの部分ではなく、実際に数字として換算できるものを中心に共有することです。そうすることで、非エンジニアの方も負債が及ぼす影響を正確にイメージしやすくなります。
*実際には、日頃からのコミュニケーションを通して、非エンジニアの方達にもフロントエンドやデザインの問題を認識はしていただいていました。
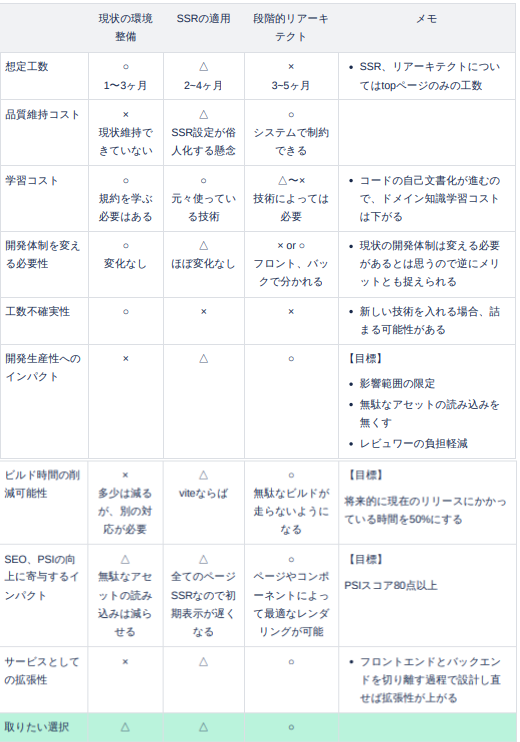
上記の3つのアプローチを比較した表
私たちが推したい「フロントエンドの切り出しの案はどうですか?」と、突然提案しても、「工数の大きさから他のアプローチはないの??」と言われてしまうのが想像できます。
ここでは、検討した3つのアプローチを比較した表を見せることで、なぜ「フロントエンドの切り出し」をすべきなのか認識を合わせました。

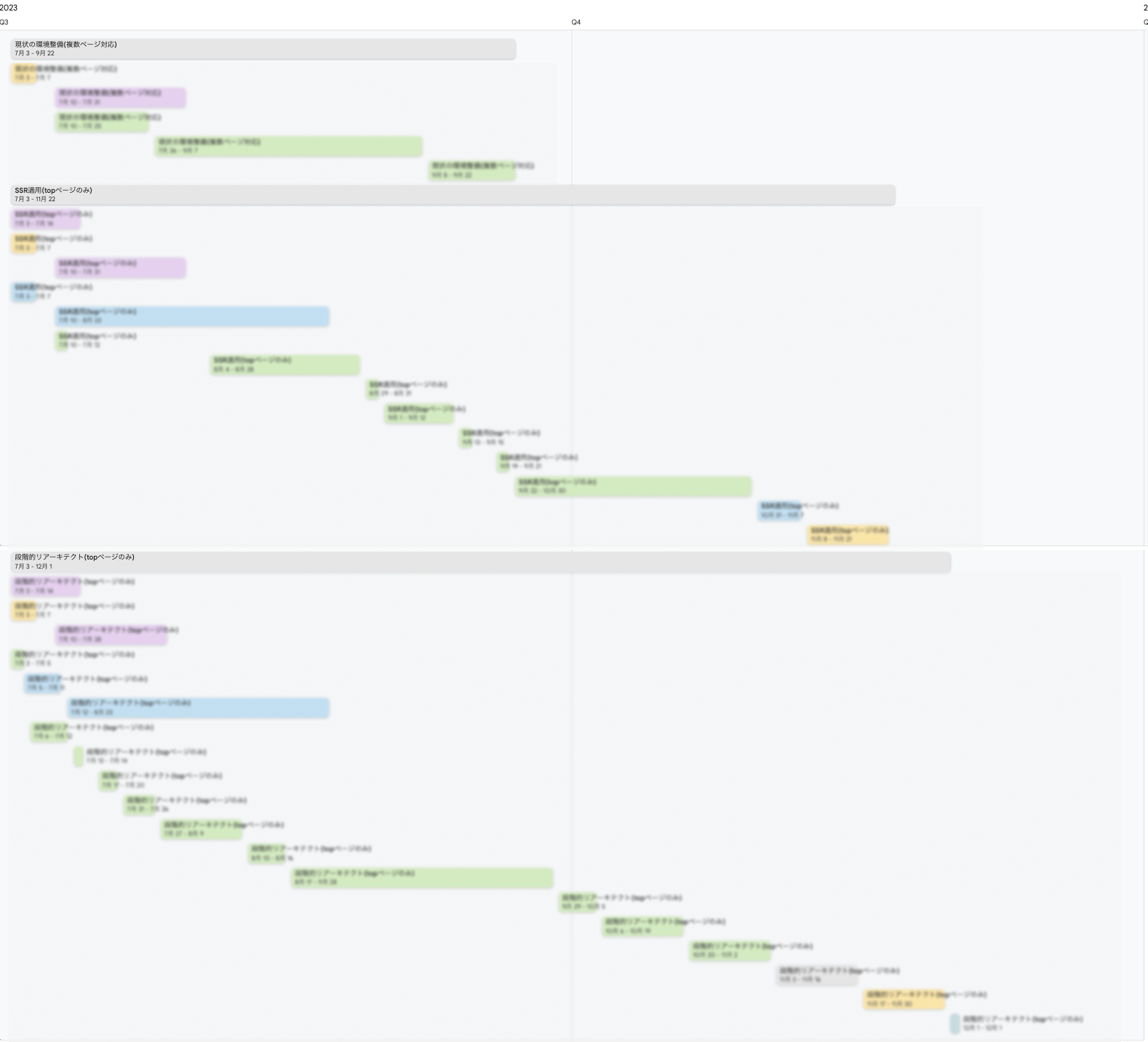
アプローチ別のざっくりとした工数表
共有資料の中で、エンジニアにとって面倒で、一番重要なのが、この工数表の部分です。
責任者からすると、上記までの間で正当な理由を主張できたのであれば、次はどれくらいの工数がかかるのかは気になるはずです。
そこで私は、アプローチ別のざっくりとした工数表を作成することで責任者をはじめとするコアメンバーに工数感のイメージを持ってもらえるようにしました。

ここで重要なのは、ざっくりとした粒度で作るということです。
エンジニアたるもの、正確な工数の見積もりが求められる場面が多いと思いますが、この工数表の目的は責任者や意思決定者に工数のイメージを持っていただくというものなので、そこまで精度は求められません。
ここでは現状見えている作業だけでも洗い出し、PJが動いてからより精密なガントチャートや、マイルストーンを決めていきます。
第4ステップ「関係者に共有する」
上記の資料をエンジニアの上司や同僚にレビューしてもらい、見せられる状態になったところで関係者を集めて共有します。
アジェンダとしては、基本的に第3のステップで用意したものを共有し、質問に答えていきました。
私たちの場合は、フロントエンドを切り離すにあたって、インフラ環境の変更も必要でした。そのため、追加の情報としてコスト概要も追加で共有する必要がありましたが、これはプロダクトの環境によると思うので必要なら追加する程度で問題ないと思います。
今回は上記に加えて、予想工数とインパクトの関係なども出しましたが、振り返ってみるとあまり必要のない情報だったように思います。
負債を解消してから出せるインパクトなどは、そもそも変数が多いため正確ではないですし、ポジショントークになりがちです。実際のMTGでもあまり議論点にはならず、フロントエンドを切り離すことでどのような違いが生まれるのかなどの質問が多かったように感じています。
ここまで準備したら、コアメンバーを集めたMTGを開催し、FBをもらいました。
足りない情報や、回答できなかった質問事項などがあれば、後日回答し責任者が決断するために必要な情報を補充していきます。
最終ステップ「意思決定」
ここまでやれば、正当な意思決定をしてもらえるはずです。
しかし、エンジニアから見てリプレイスの必要性を感じていても、より上の立場から見るとより優先度の高い事項があるかもしれません。
その場合はしっかりとFBをもらって次の提案に活かすことができれば、ここまでの作業は無駄にはならないはずです。
苦労したポイント
ここまでは、実際に私が踏んだステップを説明してきました。しかし振り返ってみると、これらの工程が全て順調に進んだわけではなく能力不足を実感したり、「もう少しこうしておけば良かった」と思うポイントはいくつかありました。
ここからは、私が苦労したポイントと、そこにどう立ち向かったかを紹介できればと思います。
課題へのアプローチ方法の洗い出し
最初に苦労したのは、課題へのアプローチを洗い出す作業でした。
課題を洗い出せたのは良いものの、技術の移り変わりが激しいフロントエンド界隈のアプローチは無数に存在し、どの選択をとるべきか自分だけでは判断できずにいました。理由は私の経験不足と、社内のナレッジが少なかったからです。
この苦労を乗り超えるために、私はブログやLT会などを通じて外部の情報収集を積極的に行いました。
情報収集を始めてわかったことがあります。それは、私たちが困っていることは他の組織や個人も同じように困っているということです。
そのような課題に対しては、ブログやLT会でそれぞれの組織に合った意識決定をして実行している場合が多いので、その情報を通して意思決定の背景を知ることができました。
その意思決定の背景を、自分たちの組織に当てはめて考え直すことができるため、アプローチの方向性が大きくずれることがなくなり、世の標準と照らし合わせたアプローチ方法を洗い出すことができました。
ドメイン知識が足りない
これは意思決定までのプロセスだけではく、リプレイスPJ全体で苦労した(苦労している)ポイントになりますが、リプレイスは「ドメイン知識の活用」がとても重要です。
先述した通り、私は入社2ヶ月目でPJ始動に向けて動いていたので、システムのドメイン知識どころか、サービスがどのように回っているのかも十分に把握できていない状況でした。
このままPJを進めても、どこかで大きな手戻りが発生してしまいます。
そこで私は、ドメイン知識に詳しい人たちに聞きまくりました。
複雑で膨大なコードを解読するより、聞いた方が早いと思うところはすぐに質問していきました。
もちろん、質問の内容はある程度考えなければなりませんが、質問することでコードや資料を読むだけでは分からない、意思決定の背景や当時の状況を詳しく知ることができ、押さえておくべきポイントが自分の中で明確になっていきました。
非エンジニアに伝わるコミュニケーション
意思決定までのステップで一番苦労したのは、エンジニア以外の方にどうやってリプレイスの必要性をわかりやすく伝えられるか考えることでした。
当時の私は、全ての情報を余すことなく伝えなければと考えており、そのためにわかりやすい資料の準備と膨大な説明が必要だと思い込んでいました。しかし、これは大きな間違いであったと今なら断言できます。
MTGを通してのフィードバックや自分なりに試行錯誤しながら最終的に私が意識していたポイントは以下の3点です。
- 伝えるべき情報をシャープにまとめ、「伝わる」コミュニケーションを意識する
- 結論ファーストで話す
- リプレイス後のイメージを共有する時に、数値に換算できる指標を使う
伝えるべき情報をシャープにまとめ、「伝わる」コミュニケーションを意識する
どの情報を取捨選択するべきかは、時と場合によるところが大きいですが、勇気を持って伝える情報を切り捨てることでMTGでの議論や意思決定がスムーズにいくことが多かったです。
どうしても伝えたい内容や補足で必要な情報がある場合は、補足資料として辿れるようにしておけば不必要な情報を削ぎ落とすことができます。本質を理解するための最低限の情報を提供することができます。
とは言っても、エンジニアのバックボーンが無い方には理解しにくい内容もあると思います。その場合は事前に資料を展開し、MTG前に目を通してもらうことで、より本質的な質疑応答や議論を進めることができるようになっていたように感じています。
結論ファーストで話す
「結論ファースト」で話すことはビジネスマンとして当たり前のことですが、私はできていませんでした。そして、今でも苦手意識があります。
難しい技術の話をするときは前提の知識を話してしまいがちです。
しかし、これまでの経験を通して、複雑な話をしようとするときほど結論を先に話すことが重要だと学びました。
相手の立場に立って考えると、新たに覚えなくてはいけない前提知識が多いほど結論と結びつけづらくなってしまいます。
共有の仕方によっては、相手に本当のリプレイスの価値やアプローチ方法の妥当さが伝わらず、責任者が決断しにくい状況を生み出してしまうかもしれません。
そうならないためにも、非エンジニアに開発に関する情報を共有する際は、結論ファーストで話すことを心がける必要があります。
リプレイス後のイメージを共有する時に、数値に換算できる指標を使う
数値に近い指標を使うことで、非エンジニアとリファクタやリプレイスの必要性について議論するときにとても大きな武器になります。
実際にプロダクトのコードを触っていない人からすると「開発が辛い」と感覚で伝えても、その重要度の認識が異なります。そうならないためにも、認識がぶれにくい数値を用いて事例を共有することで正しく現状のシステムの姿を伝える必要があります。
開発側で計測している数値があればそれを使って説明できますし、そうでない場合でも実際に起こったリリース後に起こったバグなどの事例を用いて、ある程度は数値で語ることのできる指標を用意できると考えています。
実際に私が共有した内容は、自動整形ツールを導入することでレビューの手間が減ることを特定のタスクを用いて例を示したり、コードをブロック化(コンポーネント化)することで再利用性が高まる、レビューの手間が減ることで全体工数がこのくらい減るなど具体的に想像がつくような話を口頭で共有していました。
以上が私が苦労したポイントと私なりの解決方法になります。
これが絶対に正しいわけではないと思いますが、これからリプレイスをしていく方達の参考になれば幸いです。
まとめ
今回は、「【エンジニア主導】フロントエンド・リプレイスの始め方」ということで、私が進めているリプレイスPJが始まるまでを紹介させていただきました。
もちろん、リプレイスPJは意思決定の後が本番です。現在も進行中のこのリプレイスPJを完遂させるためこれからも頑張っていきます!
改めて振り返ってみると、じげんという会社の面白いところは「抜擢のカルチャー」にあると感じています。
冒頭で紹介した通り、中途で入社して間もなく、リプレイスを主導した経験が無かった私を信じて任せてもらえるこの文化は、やる気のある若手にとって魅力的なカルチャーです。
第1弾がリリース後、社内で月間MVPに選ばれました。実績ベースで評価もしてもらえる環境だと感じています。
もしこのような環境に興味を持ってくださる方がいましたら、じげんの開発職に応募していただければ嬉しいです。
じげんでは他にも様々な求人を募集しております。よろしくお願いします。
以上となります。
ここまでお読み頂きありがとうございました!
現在募集中の関連求人はこちら
-
Jobs 【中途】開発系職種
summary-
概要
バックエンドエンジニア、インフラエンジニア、開発ディレクター、データサイエンティスト、アナリティクスエンジニアなど、じげんの多様な事業領域において新たな価値を生み出していく開発人材を募集しています。
-
よくあるご質問
こちらをご覧ください→FAQ
-

